You’re here, which means you’re building a page on your Kajabi website, and you’re trying to figure out how in the world to add a Call-to-Action (CTA) button on it.
Let’s just say I know how this feels: I’m writing this post because I found myself in the same situation not more than an hour or two ago. My business partner and I have been trialing Kajabi for a course we’re working on. And, for someone who’s used to ClickFunnels and WordPress, I’ve had quite the learning curve!
I was creating a landing page and wanted to add a simple button at the bottom of the page. To my surprise, it turned out that this was not as easy as I expected. I had to do some googling, but eventually I found the solution—and I want to share it with you here.
Add a CTA Button to a Kajabi Page: A Tutorial
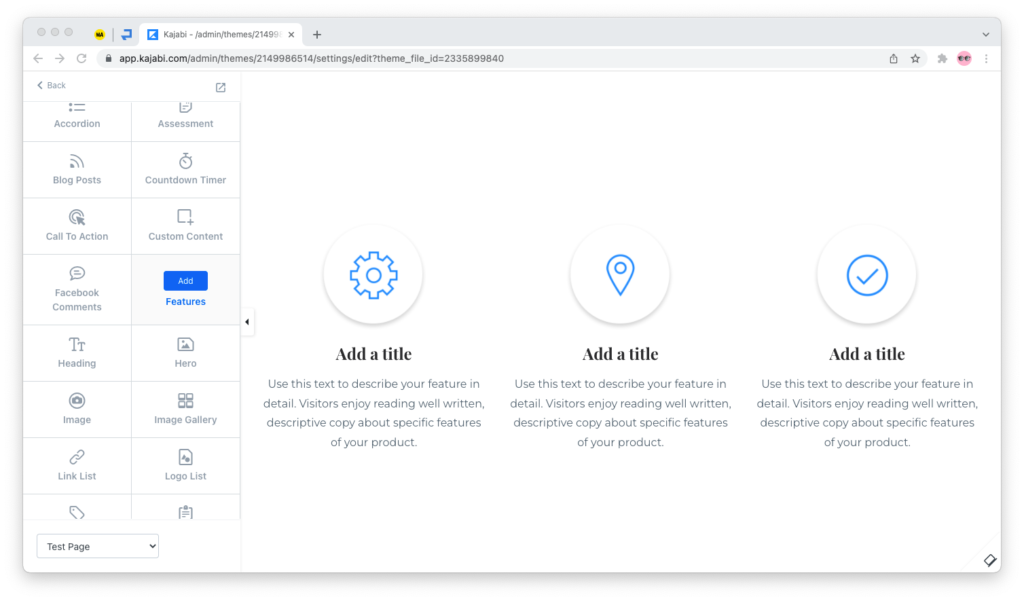
Step 1. To add a button to your Kajabi page, click “Add Section” and select “Features:”

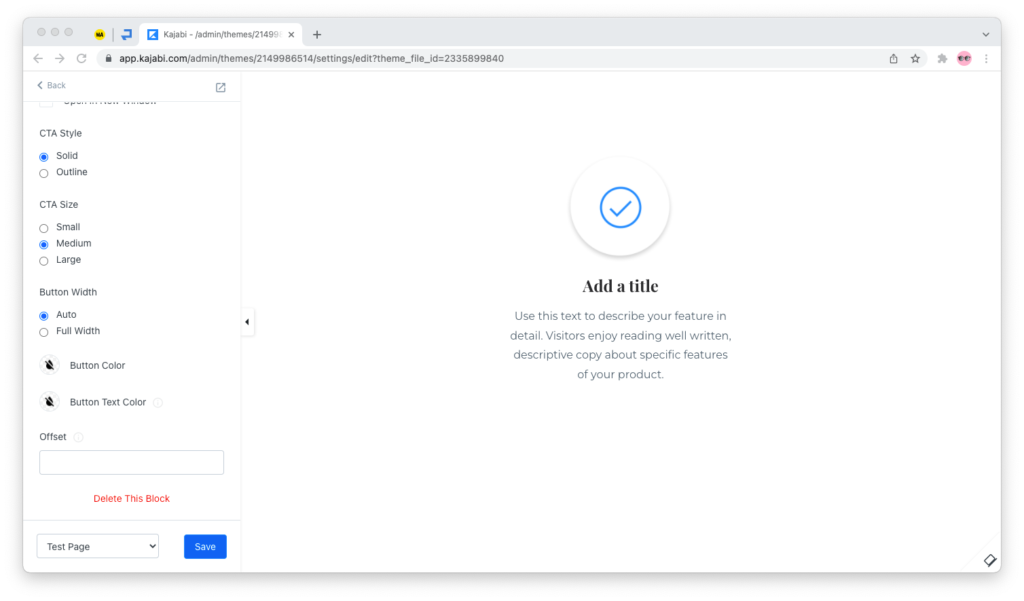
Step 2. Remove all but one of the blocks in the feature. To do this, select the block for removal and, on the sidebar to the left, scroll down to the bottom and click on “Delete This Block:”

Remember that you’re only deleting two of the three blocks in the feature. You’ll use the third block to create your button, so leave it intact.
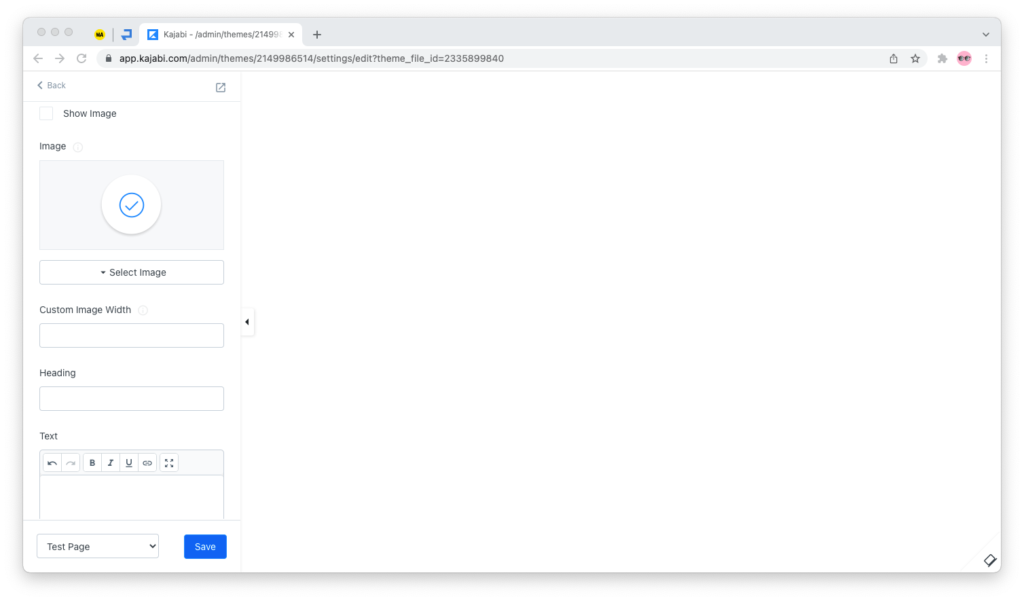
Step 3. Select the final box, untick “Show image” and delete the Heading and Text until the block appears blank:

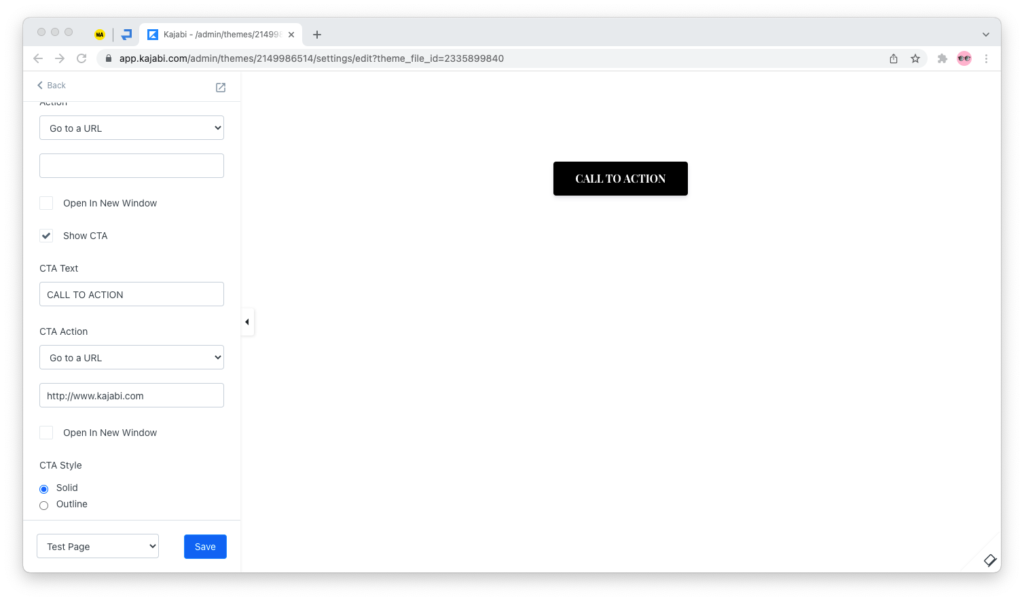
Step 4. Tick “Show CTA” so that a button appears. You can customize the text, action, and style from the “CTA Text,” “CTA Action,” and “CTA Style” options below:

Customizing Your CTA Button
To customize the look and feel of your button and bring it closer to your page’s design, Kajabi lets you choose from the following options:
- The text that goes on the button;
- The action that takes place when the button is clicked:
- Go to a Landing Page;
- Go to a Sales Page;
- Go to a Checkout Page;
- Download a file;
- Go to a URL;
- Open two-step opt-in pop-up form;
- Go to a section on the same page.
- The style of the button:
- Transparent background with a thick outline;
- Solid fill.
- The size of the button:
- Small;
- Medium;
- Large.
- The width of the button:
- Automatic (as wide as the text);
- Full-width.
- The background color of the button;
- The color of the text on the button.
Frequently Asked Questions
How can I change the font on the button?
In Kajabi, buttons have the same font as headings do. So, if you want to change the font on your button, you will have to change the font of your site’s headings from the “Settings” > “Typography” menu in the sidebar to the left.
Heads-up: Doing so will change the font on all headings and all buttons across your Kajabi pages.
How can I make the text on my button uppercase?
Simply type in the text that you want to appear on your button with uppercase letters. For example, if the button’s copy is “Click here,” enter “CLICK HERE” into the CTA Text field.
Where can I place my button?
You can place this button above or below other sections. Unfortunately, you can’t place it next to a heading or text section if you choose this route; design your page accordingly.
In Conclusion
To add a CTA button to your Kajabi page, add a “Features” section and remove two of the three blocks. From the sidebar to the left, strip off the image, heading, and text on the block that remains, add a CTA button, and customize it to your liking.
Although I wish it was easier, this is the best way to add a standalone CTA button to your Kajabi page right now. Eventually, I hope Kajabi adds a “Button” section that lets you do this without this many steps as a workaround.

