The web is constantly evolving—and having just a few tools in your arsenal never seems to be enough. The good news is that, every day, more and more tools are developed to make our work (and lives) easier.
We rounded up the best tools for your HTML markup, CSS stylesheets, and JavaScript scripts to help you be the best UX designer and front-end developer that you can be.
CodePen

CodePen is an online code editor and a code sharing platform for web designers and front-end developers.
With CodePen, you can build, test, and deploy websites and code snippets by working with HTML markup, CSS stylesheets, and JavaScript scripts side-by-side—and seeing the output in real time.
Your code snippets will be public on the free plan. The paid plan, called CodePen PRO and starting at $8/month, lets you create private pens and host your files on CodePen’s servers for faster development.
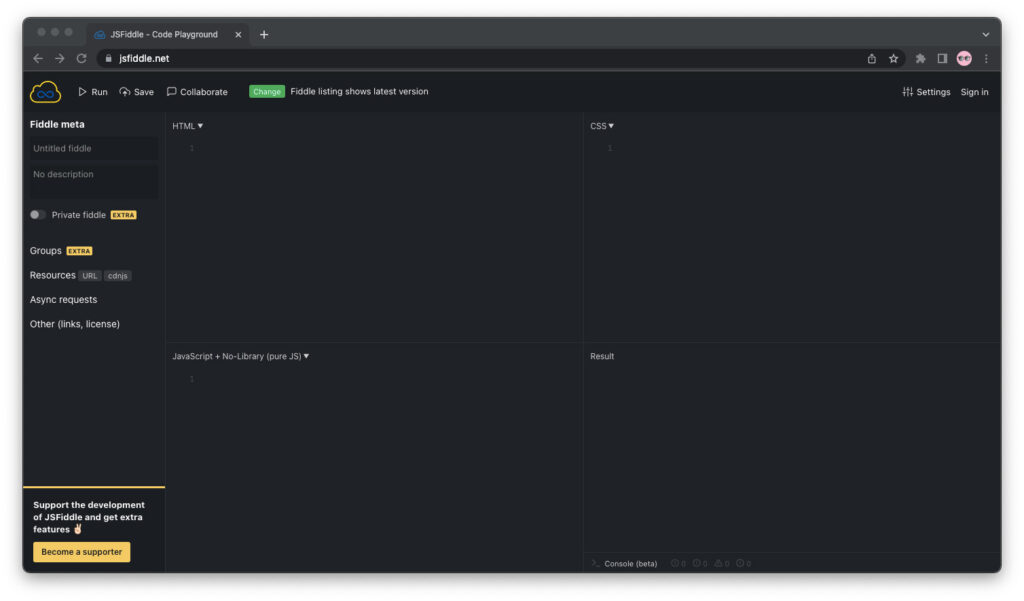
JSFiddle

JSFiddle is another online code editor aimed at front-end developers who work extensively with vanilla JavaScript and JavaScript frameworks.
With JSFiddle, you can build websites and iterate on code snippets while seeing the output and the console at all times. The editor supports an array of programming languages, frameworks, and extensions—including Angular, React, and Vue.
You can use the free plan forever, or you can upgrade to JSFiddle Extra for $8/month to get private fiddles and an ad-free coding experience.
PageSpeed Insights

PageSpeed Insights is a tool for testing the performance of live websites. Using Google’s Lighthouse API, the tool analyzes a given URL and returns performance scores for desktop and for mobile devices, along with a number of metrics and opportunities for improvements.
Web performance has become an increasingly important part of web development in recent years. So much so that Google made it a ranking factor for its search engine in 2021, giving well-built websites a small boost in search results.
(For local development, use Lighthouse in Google Chrome’s developer tools. Like PageSpeed Insights, it uses the Lighthouse API to analyze a local web page and return a performance score.)
HTML5 Boilerplate

HTML5 Boilerplate is the web’s most popular (and best maintained) HTML starter template.
With HTML5 Boilerplate, you can save time from typing in repetitive HTML tags, such as <html>, <head>, and <body>, and create web pages with confidence by knowing that you’re always using the correct declarations and attributes.
The boilerplate includes foundational DOM elements for any web page. It also comes with Normalize.css, a modern, HTML5-ready alternative to CSS resets to make elements render consistently across browsers and devices.
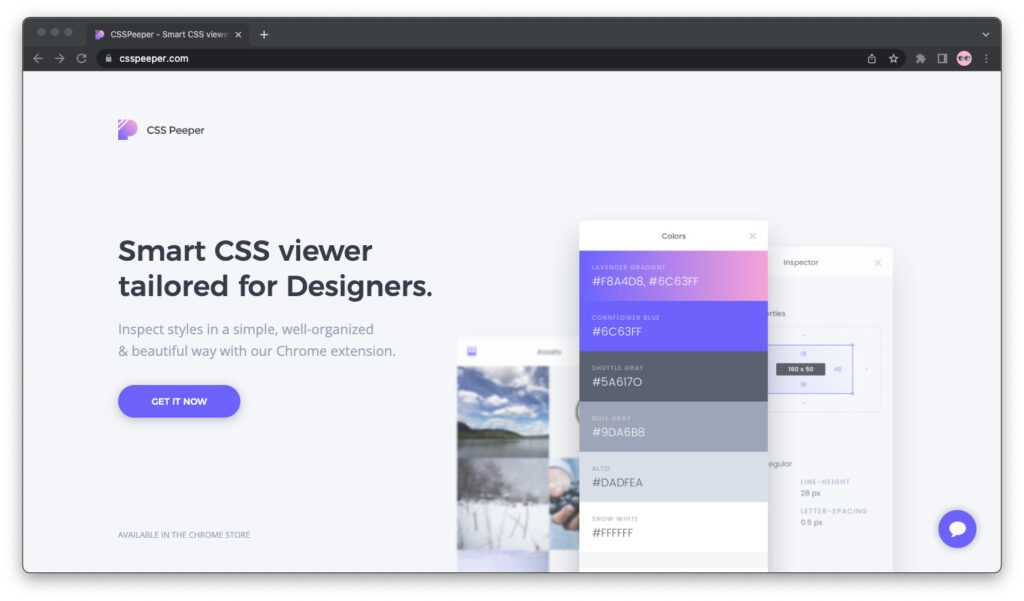
CSS Peeper

CSS Peeper is a Google Chrome plugin that lets web designers inspect DOM elements on web pages in style and with ease.
If you’re someone who constantly has to use the browser’s inspector for looking up colors, margins, and paddings of DOM elements, you will probably love CSS Peeper and the sleekness it brings to your work process.
Select any DOM element on a page, and CSS Peeper will pop up with handy properties, like font family, font size, line height, weight, tracking, and spacing that you can use in Sketch or Photoshop.
CSS Lint

CSS Lint says it will hurt your feelings—and help make your code better.
CSS Lint is a free CSS linter that performs static analysis on your CSS code and flags patterns that might cause headaches for you and frustrations for the end user. It checks basic CSS syntax and applies a set of rules that look for antipatterns and inefficiencies.
These rules, which you can toggle on and off as you wish, look for errors, as well as issues with browser compatibility, performance, accessibility, and duplication. Use this linter long enough, and you will take your CSS coding skills to another level.
Reset CSS

Reset CSS is a reset CSS stylesheet that lets you reduce the rendering differences between browsers, such as line heights, font sizes, margins, and so on.
First released in 2008 and recently updated for HTML5 markup, Meyerweb’s CSS Reset is also one of the oldest and longest supported CSS resets on the web. Use it by adding it above your CSS stylesheet and letting order of precedence and specificity of rules in CSS do the rest.
I got into web development right when this reset stylesheet was first released. I can’t count the number of websites I’ve built with CSS Reset. And, once you start using it, neither will you.
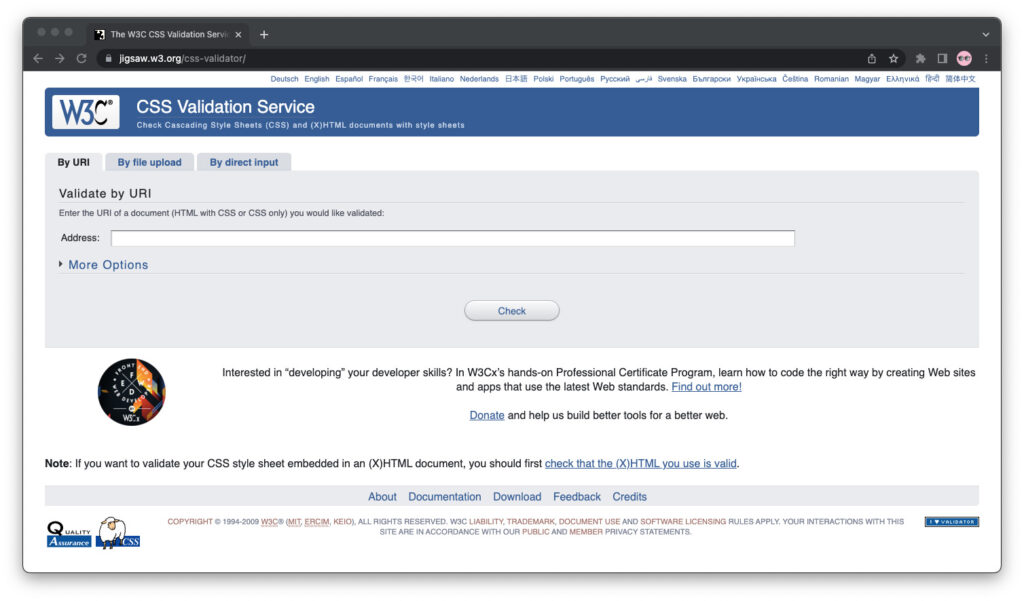
W3C CSS Validation Service

W3C CSS Validation Service is the World Wide Web Consortium’s original CSS syntax validator.
You use the W3C CSS Validation Service by entering the URL of your website, uploading your CSS file to the tool, or copying/pasting the stylesheet into a text field, and then hitting “Check.”
If you want to use it for local front-end development, you can even download the source code for it and use it as a Java program or a Java applet on your web server.
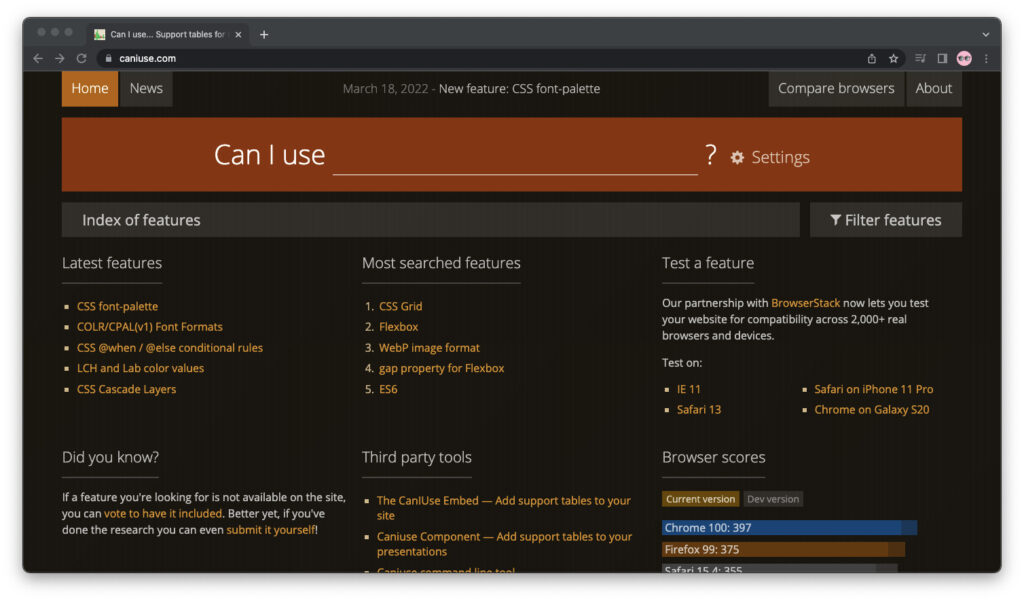
Can I Use?

Can I Use? is a tool for checking the browser support and compatibility of HTML markup, CSS styles, and JavaScript code.
If you’ve ever gotten the question “Will this feature work on Microsoft’s Edge or Apple’s Safari browsers?” and you’ve struggled to give a good answer, add this tool to your browser’s bookmarks and will never struggle again.
Type in the HTML tag or attribute, the CSS selector or property, or the JavaScript method or interface, and Can I Use? will instantly give you a table of browser versions that do and don’t support it.
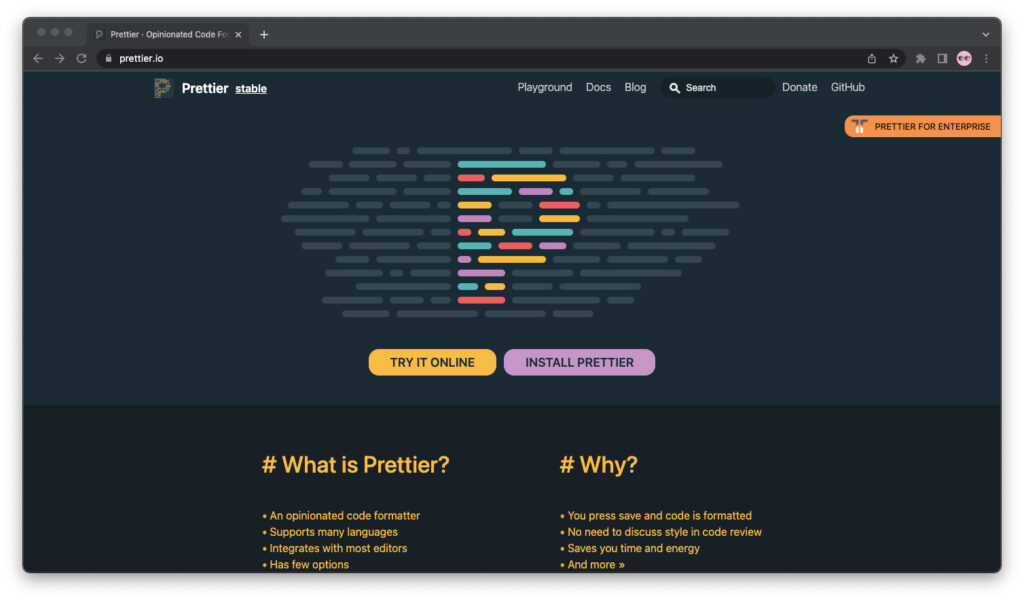
Prettier

Prettier is an opinionated code formatter that integrates with most code editors and supports most languages.
With Prettier, you press “Save” and your code is automatically prettified and formatted for you so that you and your team don’t have to spend hours debating coding conventions and style guides.
Prettier is especially useful for big projects with many team members who have different levels of experience. By automatically formatting everyone’s code in the same way, every bit and piece of the overall code base becomes more readable and maintainable.
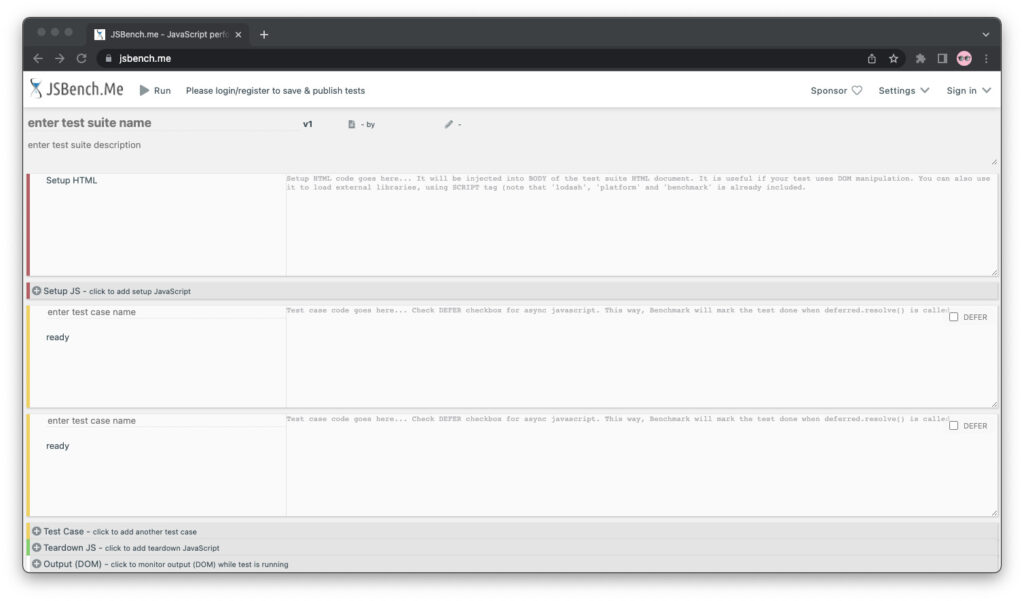
JSBench.me

JSBench.me is a web-based JavaScript performance benchmarking tool.
It uses Benchmark.js to execute test suites on your JavaScript code. If your code is intended for a front-end application—and it manipulates the objects in the DOM—you can also enter your HTML markup into the tool.
Although you shouldn’t use it as the only performance testing and benchmarking tool for your code base, JSBench.me is a neat tool for when you quickly want to check the performance of a JavaScript statement or function.
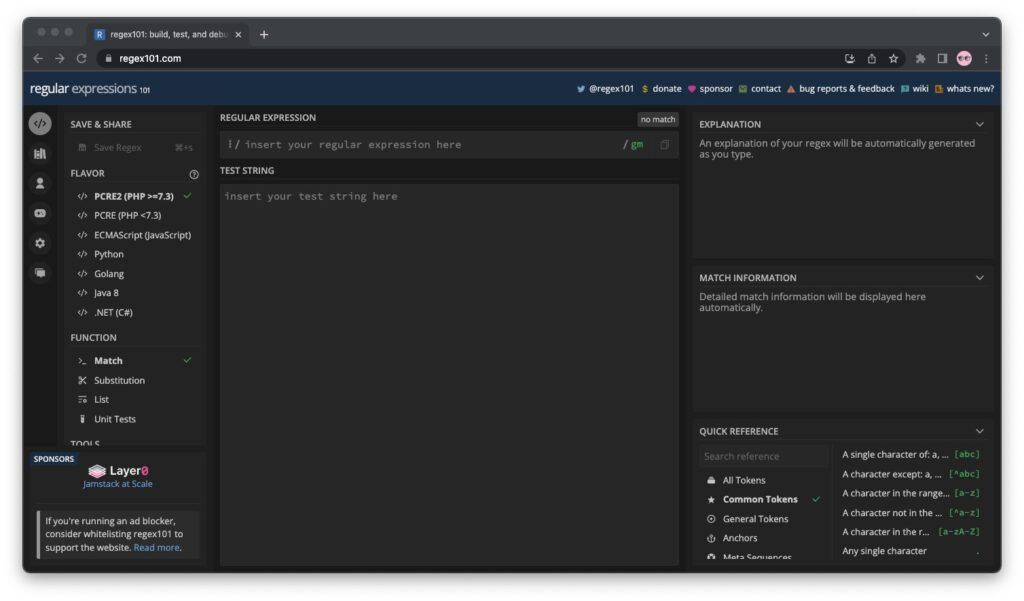
regex101

regex101 is an online editor for building, testing, and debugging regular expressions. As any experienced JavaScript developer knows, RegEx is easy to understand and hard to master. This tool makes the latter easier.
If you, like many others, are unfamiliar with and intimidated by RegEx, regex101 will help you analyze and improve your regular expression until you find just the right pattern and make it performant enough to not slow down your entire website.
You use it by typing in your regular expression, then entering a test string to look for matches in. Once you do, you get an explanation of your RegEx, detailed match information, and a quick reference to all the tokens you may need.
MDN Web Docs

MDN Web Docs is an HTML, CSS, and JavaScript reference for web developers built by the Mozilla foundation.
Think of MDN Web Docs as the Wikipedia of web development. For every HTML tag and attribute, CSS selector and property, and JavaScript object, method, interface, or function, there’s a clear definition and actionable example of how it works.
For $5/month, you can join MDN Plus, a premium plan that gives you notifications about (and a changelog of) key changes to HTML, CSS, and JavaScript features, and lets you build custom collections of references for your daily work.

