Whether you want to see the content of a website with geofencing, or you’re developing and testing one and you need to make sure its geofenced features work, there’s a way to spoof your location in Google Chrome.
To simulate your location in Google Chrome, visit the website you want to simulate your location on, open up Chrome DevTools, go to the “Customize and control DevTools menu,” then click “More tools” and choose “Sensors.”
From there, you will be able to choose from a pre-defined list of cities. You can also enter custom latitude and longitude coordinates to change to any location in the world.
If you’re unsure how exactly to do this, follow the step-by-step guide below.
How to Simulate a Location in Google Chrome
Step 1: Fire up Google Chrome and visit the website where you want to simulate your location.
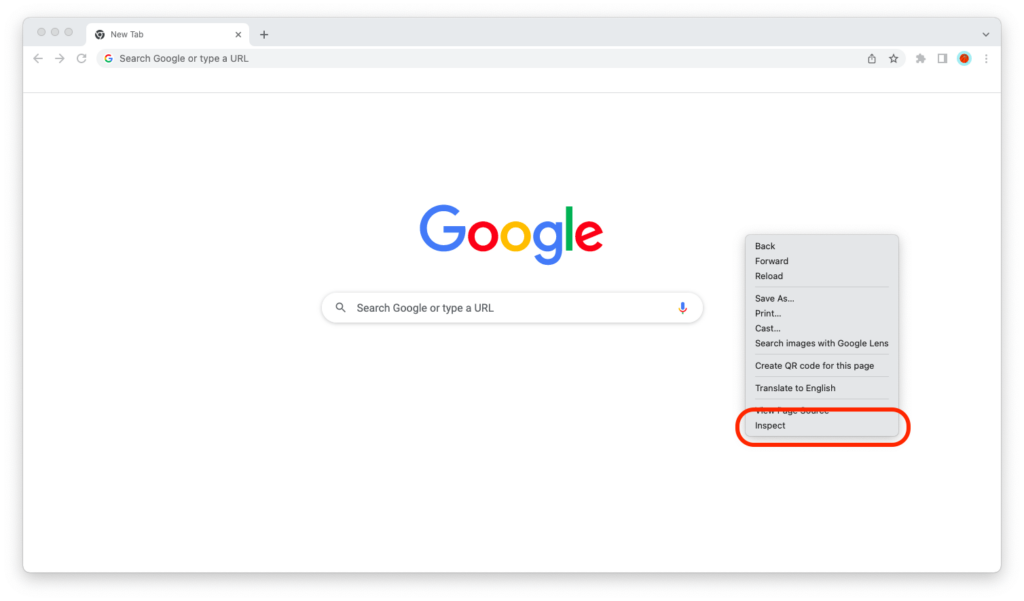
Step 2: Right-click anywhere on the background and select “Inspect.”

Step 3: Google Chrome’s DevTools, short for “developer tools,” will open up. (Another way to bring up the DevTools is to press the F12 key on a Windows PC and Fn + F12 keys on a macOS computer.)
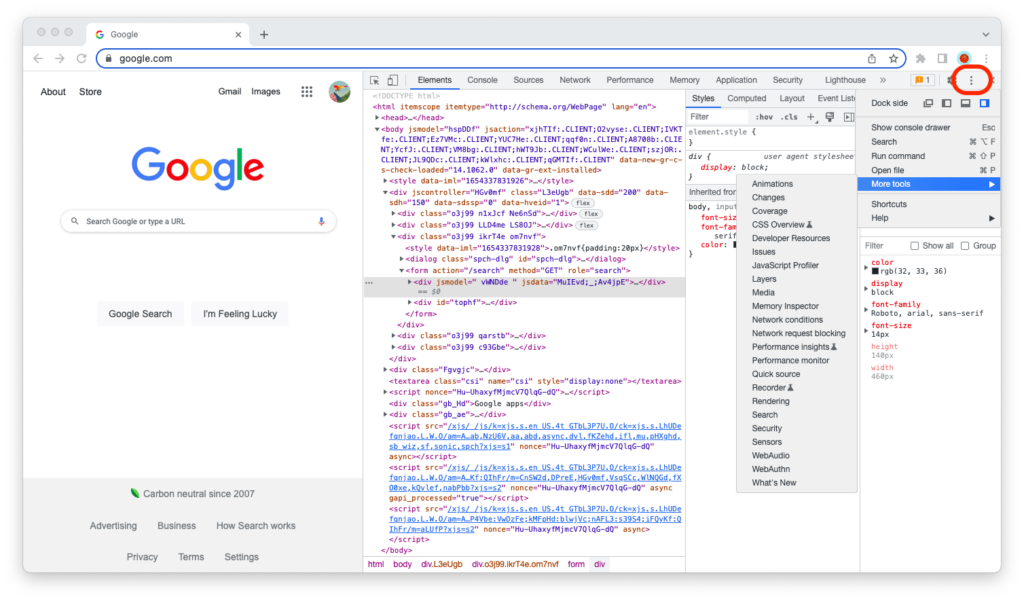
Click on the icon with the three dots in the upper right corner.

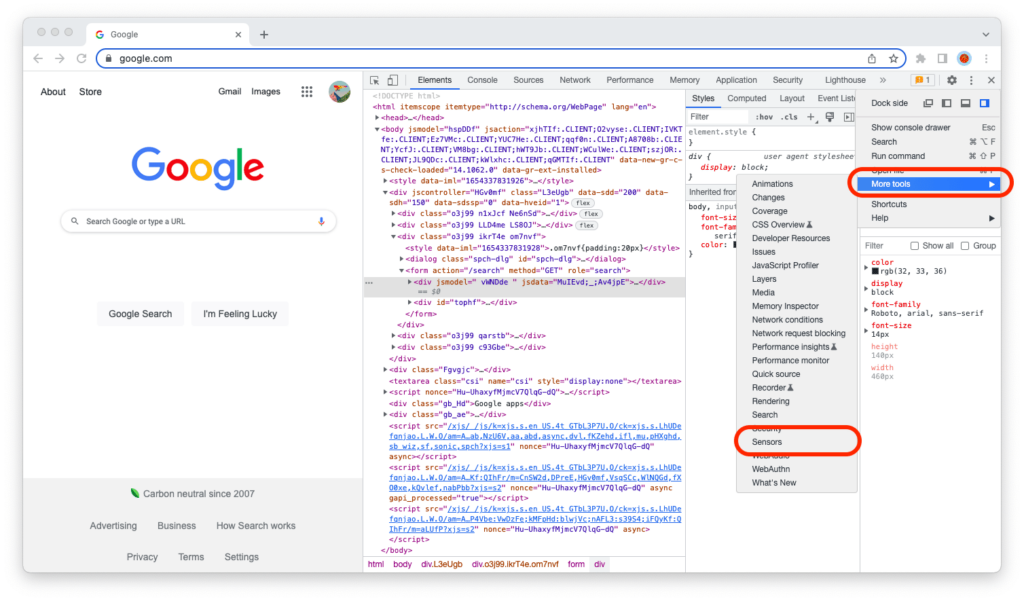
Step 4: Go to More Tools > Sensors.

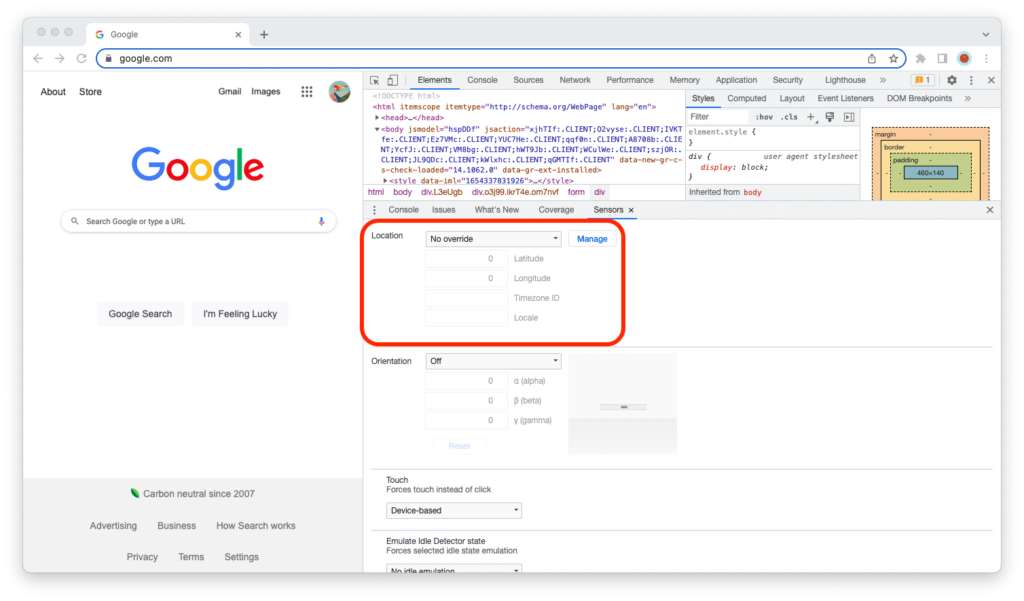
Step 5: The “Sensors” menu in Google Chrome’s DevTools, which lets you simulate values for the device’s location, orientation, and touch sensors, will open up.
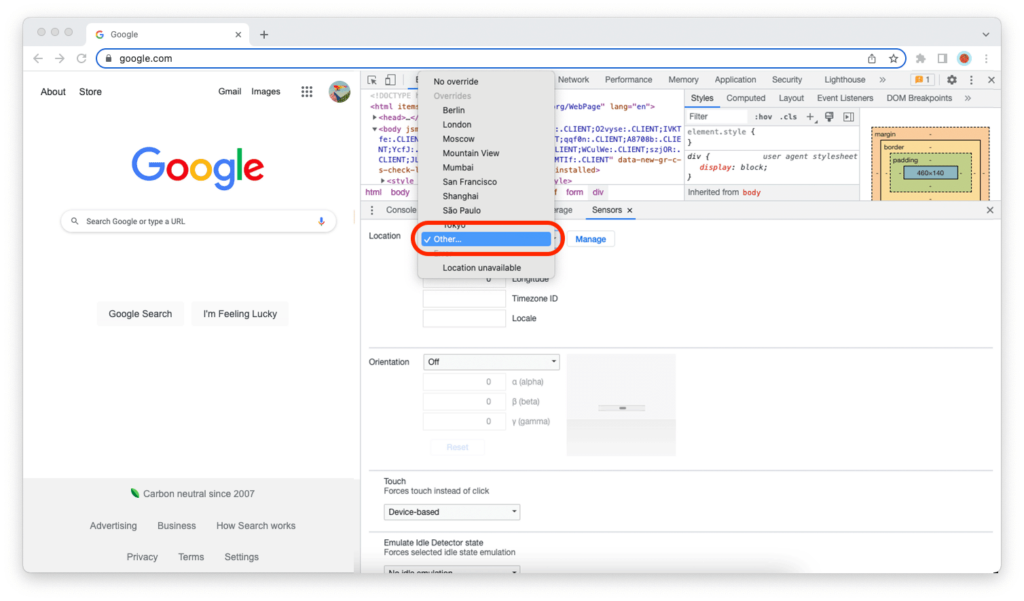
Under “Location,” click on the dropdown menu that says “No override” to expand it.

Step 6: Coordinates for the following cities are available in the Google Chrome browser by default: Berlin, London, Moscow, Mountain View, Mumbai, San Francisco, Shanghai, Sao Paulo, and Tokyo.
If you need to simulate a location in one of these cities, simply select them. If you need to simulate a location elsewhere, click on “Other.”
You can also simulate a state of “Location unavailable.”

Step 7: Use LatLong.net to find the latitude and longitude for your location, then enter the value into Google Chrome’s DevTools.
Step 8: You’re done! You can now refresh the page and resume browsing with a simulated location.
How to Save Custom Locations
I have good news for you:
You don’t have to look up and enter the latitude and longitude for a location that isn’t on Google Chrome’s default locations list every time you need to simulate it.
Instead, you can click on the “Manage” button from the “Location” section under Dev Tools > More Tools > Sensors that I just showed you, and you will be able to add, edit, and delete locations from Google Chrome’s default list.
This is very handy if you’re a developer or quality assurance person because it can save you a lot of time from manual clicking!
GPS Geolocation vs. IP Targeting
Simulating your location helps you view and use the content on websites that use device geolocation GPS for geofencing. However, it’s not helpful if you’re trying to use a website that reads your IP address.
If you want to be able to use a website that is restricted or targeted to a specific country’s IP addresses, you need to use a VPN. Since VPNs cost money and are generally more difficult to use, most websites rely on IP targeting rather than GPS to protect their content.


You can also do this with the Vytal extension. It can spoof your timezone, locale, geolocation and user agent. You can also use it to automatically set your location data to match your ip address.
https://chrome.google.com/webstore/detail/vytal-spoof-timezone-loca/ncbknoohfjmcfneopnfkapmkblaenokb