Sometimes, when playing back a recorded test case in Selenium IDE, the click command may not work on one or more elements, even if the test case was recorded correctly and all of the clicks were captured in steps.
This issue is very common in Software-as-a-Service (SaaS) apps where the HTML structure and the DOM element IDs tend to change after every refresh. The good news is that there is a way to work around this, and I’ll show you how to do it in this tutorial.
Why Click Commands Don’t Always Work
Suppose you and I were creating a test case for Google’s search results page where the user:
- Visits google.com
- Searches for “what happened today”
- Navigates to the “News” tab
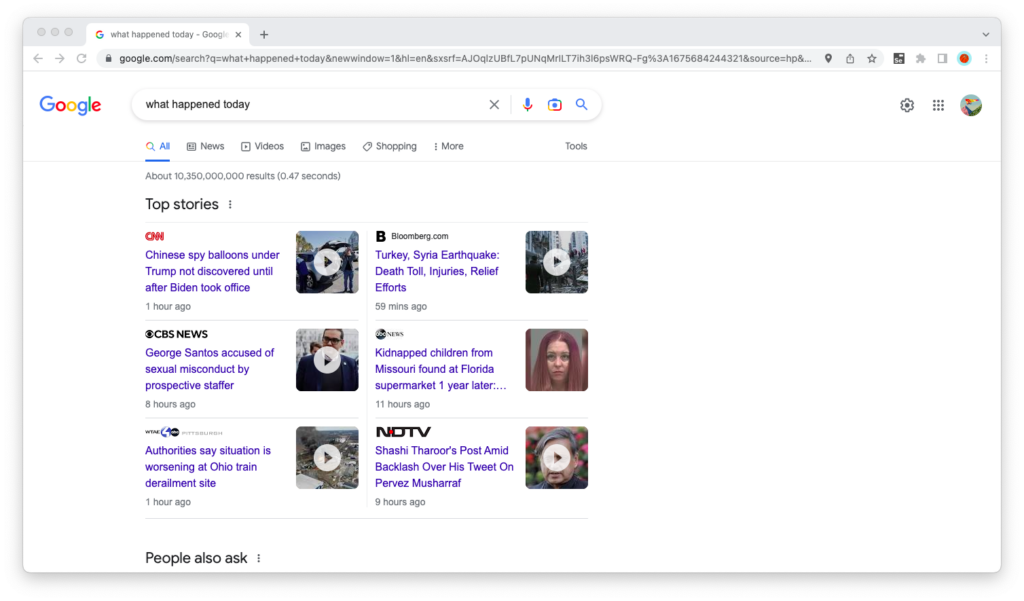
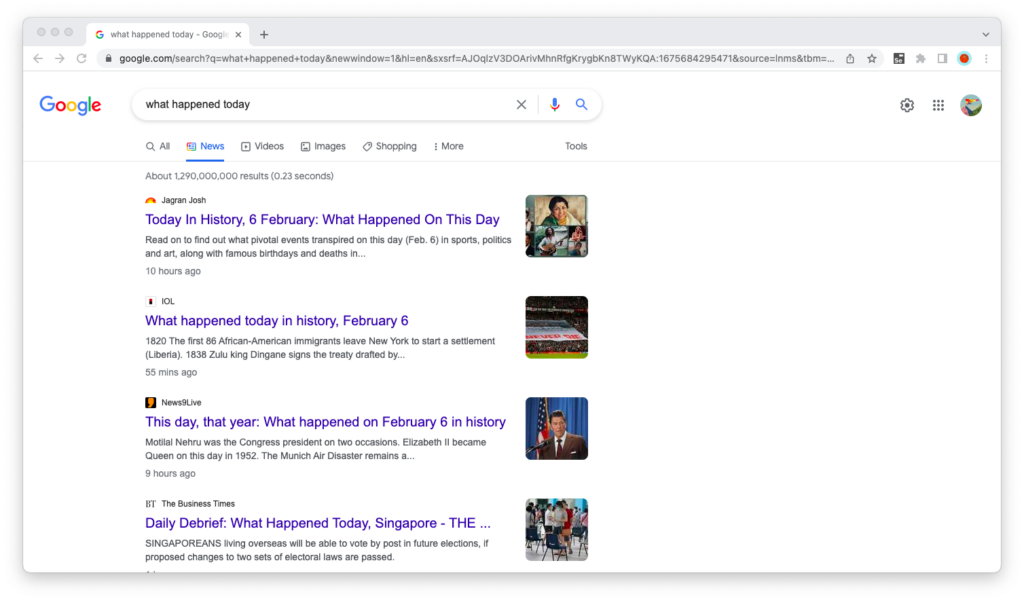
- Sees news results
This is what the user journey looks like:
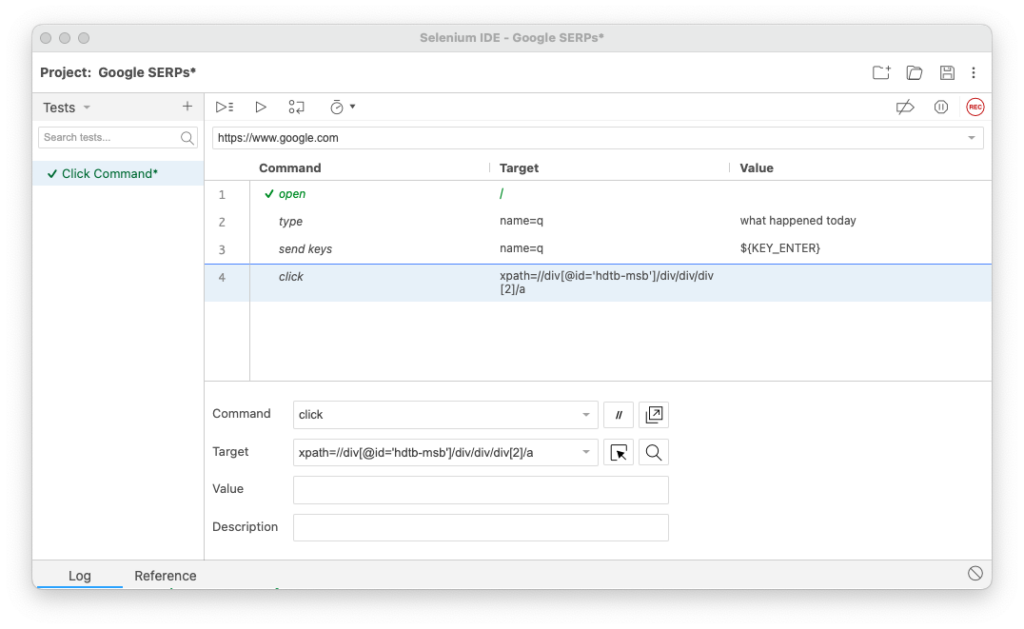
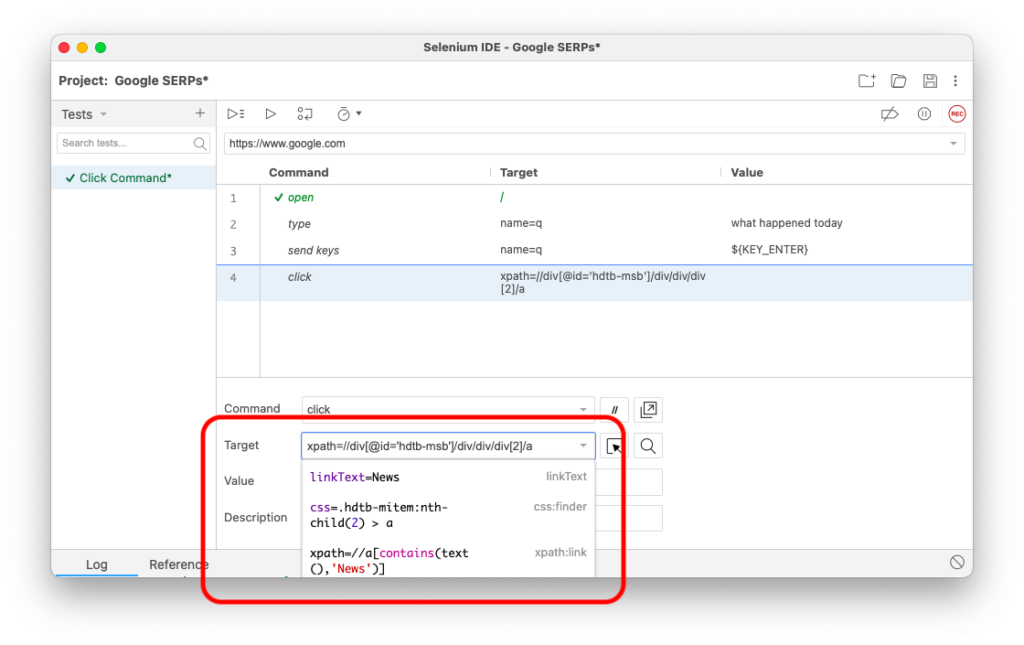
And this is what our recorded Selenium IDE test case looks like:

At first glance, Selenium IDE recorded everything. So why is the click command not executing when we play the test case again?
Look at the “Target” field carefully. Selenium IDE recorded a relative XPath for the DOM element of the “News” tab. But at a closer look, there’s one problem: the ID of that DOM element changes with every page view.
In other words, the execution of our test case assumes that the ID of that element will always be the same, when it actually changes every run. If we want the test case to execute consistently, we need to target that DOM element differently.
How to Get Click Commands to Work
Target the Element Differently
Nine times out of ten, the solution is simple: When the click command in a step in your Selenium IDE test case is failing, simply select an alternative way to target the DOM element being clicked from the “Target” dropdown.

Since the cause of the problem is almost always a front-end with changing IDs and Class Names, select an alternative that’s most likely to stay consistent from page view to page view and try again.
In the case of our example, the two approaches that worked were:
- linkText (
linkText=News) - xpath:link (
xpath=//a[contains(text(),'News')]) - xpath:position (
xpath=//div[2]/a)
Those that didn’t work, on the other hand, were approaches that relied on IDs, Class Names, or URLs — all of which change as the page opens anew (or refreshes) in the browser.
Target the Element With a CSS Selector
If you’re fluent in CSS, you can also target the DOM element with a CSS selector by entering the following into the “Target” field:
css=SELECTORWhere “css=” is the prefix that tells Selenium IDE that this is a CSS selector, and “SELECTOR” is your selector.
If you want to become fluent in CSS selectors, we’ve written two guides that will help: