By default, WordPress displays a date next to each post when that post was published or last updated.
This is to be expected, and nine out of ten bloggers keep that date there. At the end of the day, the very definition of a blog is a web log with entries published in chronological order (that’s why we call them “posts”).
Nevertheless, there are good reasons to remove this date. For example, if you only post evergreen content on your blog—the kind that seldom goes out of date—why would you want a date next to your posts in the first place?
Especially if you get the lion’s share of your traffic from search engines, it’s likely that your click-through rate on older posts will suffer. If users see that your content is a few years old, they’re more likely to click on the newer content from another blog (even if that content’s objectively worse).
The question is, how can you do it? If you aren’t good at programming and can develop a plugin for it, you’ll probably need some help.
If that’s really the case, then read on. Help, in the form of step-by-step instructions with pictures, is exactly what this post provides.
Removing the Post Date
There are two ways to remove the post date in WordPress:
The first is to add a few lines of custom CSS to your theme. The second is to install a plugin that will do the job for you. Both methods have their advantages and disadvantages, which we’ll get to in a moment.
Method #1: With Custom CSS
There’s something you need to know about this method: it will hide the dates on your posts from users, but it won’t hide them from search engine bots.
Basically, this CSS snippet tells your users’ browsers not to display the dates on posts. Those dates, however, are still there in your theme, and bots are able to read them as they crawl your site.
Here’s how to do it:
In the WordPress Admin panel, go to “Appearance” > “Customize.”
The WordPress customization menu, which allows you to tweak your theme and add custom CSS code, will show up.
You will see the tab “Additional CSS” in the lower part of the menu. Click on it:

Add the following few lines of CSS in the code editor:
.post-date, .entry-date {
display: none !important;
}To complete the change, publish the changes by clicking the blue “Publish” button in the upper right corner of the left sidebar:

If you want to remove the dates in your posts so that they are no longer displayed in SERPs, the second method—installing a plugin—is the right one for you.
More on that, below.
Method #2: With a WordPress Plugin
A WordPress plugin can go the extra step and remove the date from your theme. Then not only will it not be displayed to users, but search engine bots will not be able to see it either.
There is more than one plugin for this job out there. I tested them all on a local WordPress installation on my computer, and of them, WP Meta and Date performed the best.
(It had high ratings from existing users, and I found it easy enough to use.)
Here’s how to do it:
As we’ve already established, if you don’t want the date of your posts to be displayed next to the meta title and description in the search results, this is the right method for you.
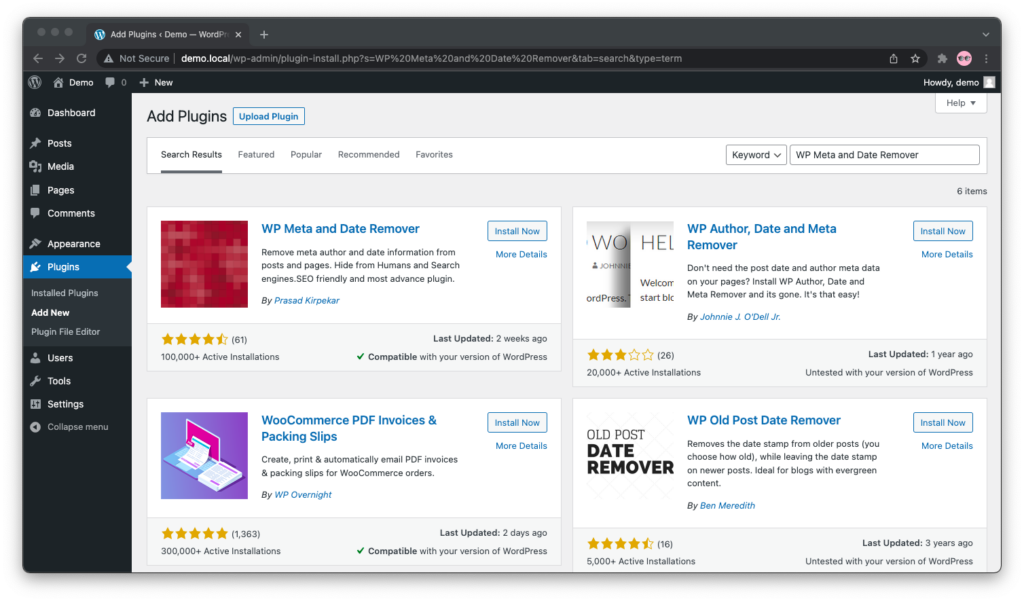
In the WordPress Admin panel, go to “Plugins” > “Add New.” Type in “WP Meta and Date Remover” in the search box in the upper right corner:

Click on “Install Now” and stay on the page.
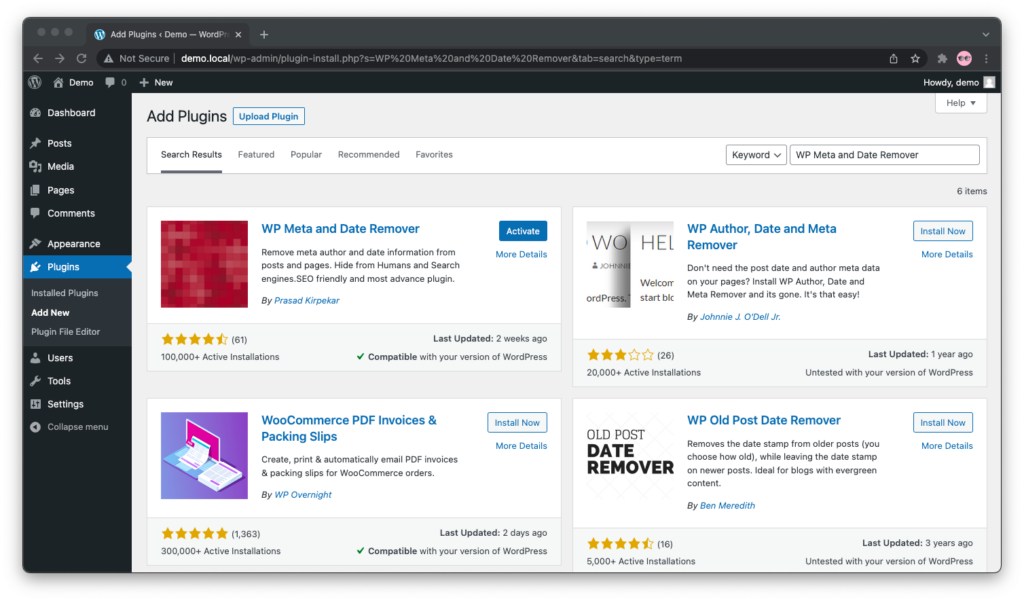
The text of the button will now change to “Installing…” as WordPress downloads and installs the WP Meta and Date Remover plugin for you.
Once this is done, the button will turn blue, and its text will change to “Activate.” Click on the “Activate” button to turn the WP Meta and Date Remover plugin on:

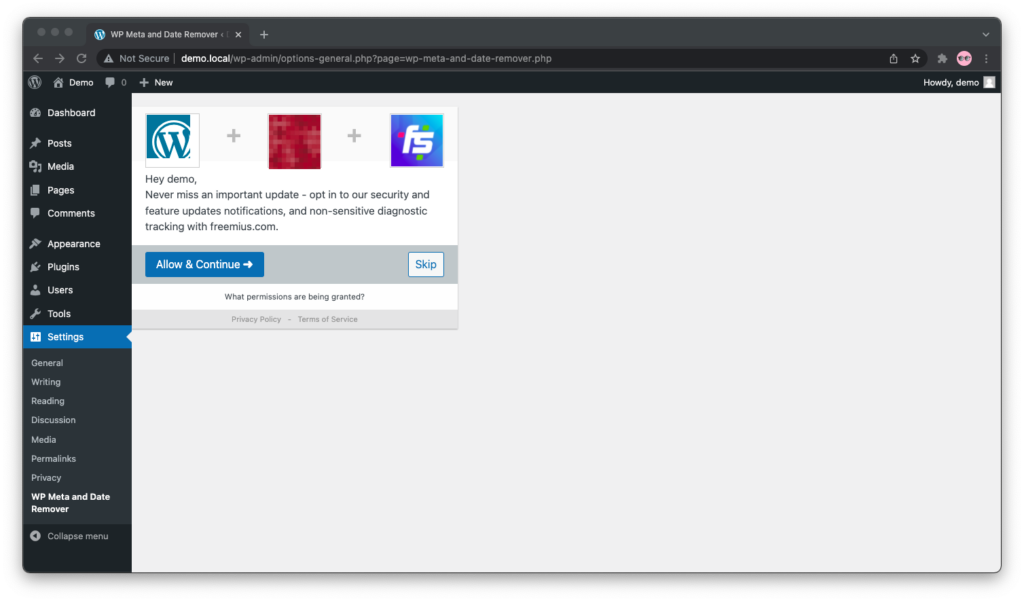
Next, the plugin will ask you for permissions to track your usage and send you emails. This is optional, and it is entirely up to you whether to allow this or to skip it.

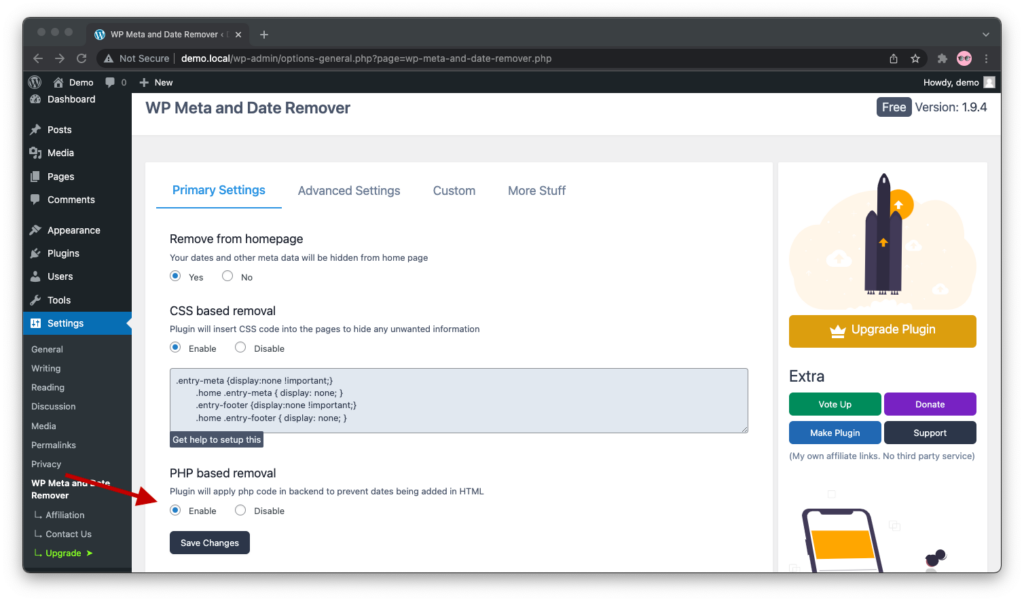
And now, it’s time to disable the post date!
Under “PHP based removal,” make sure that “Plugin will apply php code in backend to prevent dates being added in HTML” is set to “Enable:”

Hit “Save Changes” and you’re done!
If all went according to plan, you should no longer see post dates anywhere on your blog—home page, single posts, post archives.
Enjoy your dateless… ahem, evergreen posts 🙂

