If you’re learning Cascading Style Sheets (CSS) and finding this stylesheet language unexpectedly difficult, trust me when I say you’re not the only one.
Even experienced developers who are well-versed in programming languages sometimes have a hard time with CSS. I think it’s because CSS as a language is easy to understand and hard to master.
CSS is definitely harder to learn than HTML. If you’re just starting out, allow yourself enough time and remain patient while you learn the ins and outs of this stylesheet language.
So what is it that makes CSS so difficult compared to other languages in web development?
On the one hand, writing CSS rules is simple: You just need to target one or more HTML elements with a CSS selector, then set their CSS properties in a declaration.
On the other, there are many things to keep in mind to make your CSS rules work—from inheritance to precedence to browser support—and that’s what a lot of web developers stumble over.
HTML is simple, and CSS, despite the fact that it isn’t a programming language, isn’t.
Simple things in CSS can (and very often do) turn out to be much trickier than you originally expected. Sometimes there is no right or wrong answer, and you have to choose between several solutions that are “good enough” depending on the requirements of your project.
How to Make CSS Less Hard
Fortunately, you can make your work with CSS much easier if you understand some basic principles of how this stylesheet language works.
Those principles are CSS inheritance, CSS cascade, as well as the CSS box model and layouts.
CSS Inheritance
One of these things is CSS inheritance. If a CSS property of a particular HTML element hasn’t been defined, it inherits the value of that property from its parent.
If the CSS property of the parent element hasn’t been defined, it in turn inherits this property from its parent element. This continues until the list of parent elements is exhausted, and all that remains is the HTML document’s root element (the <html> tag).
Every browser has default values for the CSS properties of the <html> element, but those values are not always consistent across browsers. So experienced web developers use CSS style sheets like reset.css or normalize.css to smooth out those differences before they even do any work on their HTML documents.
CSS Cascade
Then there’s CSS cascade (CSS stands for Cascading Style Sheets, remember?).
The principle of cascade goes like this: When two conflicting CSS rules target the same CSS property of a given HTML element, the last one is the one that counts.
p {
color: red;
}
/* The second selector counts */
p {
color: blue;
}In the above example, the text in all paragraph tags will be colored blue because the second CSS rule is the one that counts.
Unless—and this is where CSS gets tricky—the first selector is more specific than the second. So if we refactor our CSS style sheet so that the rules look like this:
/* The first selector counts */
body p {
color: red;
}
p {
color: blue;
}The text in all paragraph tags will all of a sudden be colored red because the selector on Line 3 is more specific than its counterpart on Line 7.
Selector specificity is one of those things in CSS that will serve you well if you master it, and do you bad if you don’t. Many people struggle with CSS because they’ve never taken the time to really understand it.
There’s a lot of nuance to selector specificity, from how your CSS style sheets are added to the HTML document to how you write your selectors and property declarations.
To help you get on top of it, we’ve written an entire article on the topic titled “How to Prevent CSS Override.”
CSS Box Model and Layouts
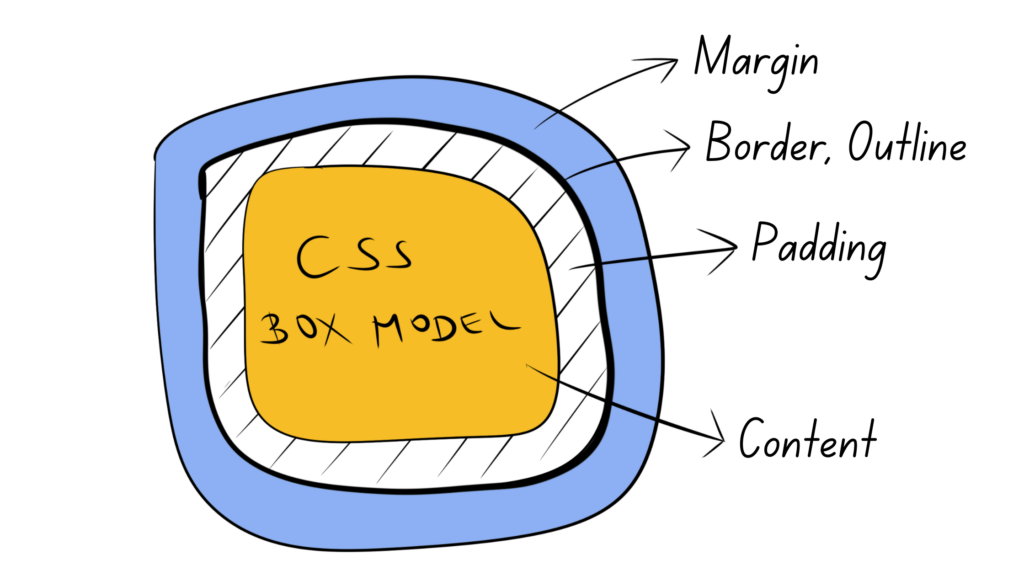
In CSS, every HTML element is effectively positioned inside a box. The CSS box model is a model that explains how elements in CSS are sized and positioned relative to one another.

In its simplest form, every HTML element has an inner height and a width determined by its content. It can also have added space on the inside called “padding,” added space on the outside called “margin,” as well as a border and an outline in-between.
How elements are positioned relative to one another is determined by the CSS layout of their parent element. CSS supports multiple layouts, from the normal flow to the flexbox to the grid.
Once again, if you take the time to understand the CSS box model and CSS layouts, you will be able to ship better frontends faster. If you don’t, you’re likely to end up frustrated and googling questions for hours on end.
Learn more:

