If you’re toying with the idea of getting into web development, you may be wondering if CSS—the web’s style sheet language—is hard to learn.
To give you the long answer short: Cascading Style Sheets, or CSS, is a style sheet language that’s easy to learn and hard to master.
The fact of the matter is that anyone can learn CSS, and you don’t need to know how to code to be able to learn it. (CSS, after all, is not a programming but a style sheet language, which makes it one of the easiest languages of the web development trade to learn.)
Why CSS Is Easy to Learn
The concept of CSS is easy to understand: you write CSS rules that target the elements in an HTML document with selectors and style them with declarations. As the user’s web browser loads the page, it reads every rule, looks for its matching elements, and gives them the desired look and feel.
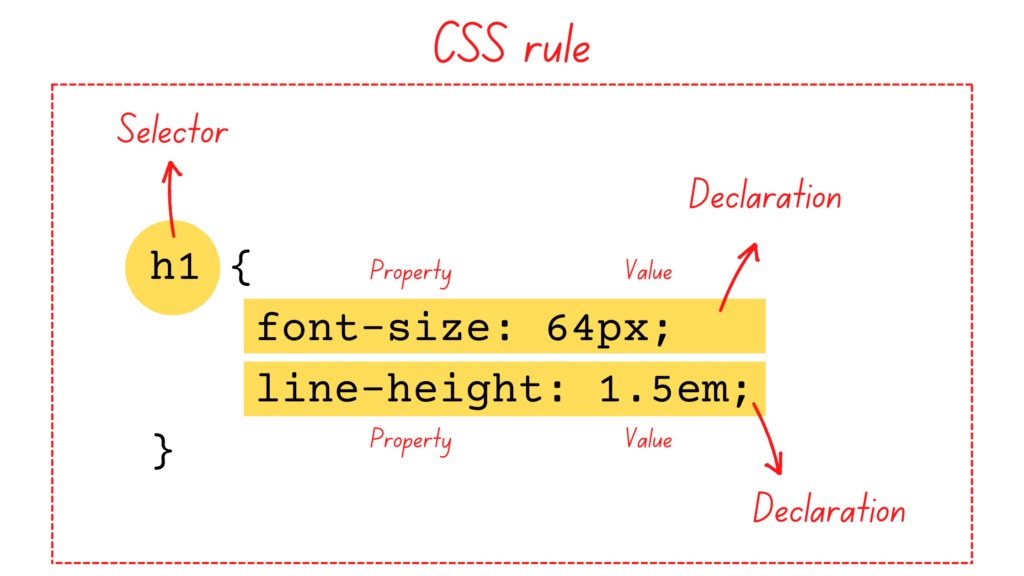
For example, the following CSS rule targets <h1> elements with two declarations, one for their font-size property and one for their line-height:

Each declaration consists of a property/value pair in which you specify which property of the HTML element you want to change, and then assign a value to it.
Yes, CSS has its quirks—and the more advanced you become, the more you will encounter them. But the good news is that the basics of this stylesheet language really are not that hard to understand.
Nine times out of ten, all you need to get started is a good book (check out our round-up of the best CSS3 books for beginners), a few trusty tools (see our list of the best tools for web developers), and plenty of reading, googling, and experimentation.
It’s true that a good CSS3 course can help you take your skills to the next level faster. However, what course creators don’t always tell you is that you don’t necessarily have to pay for a course to learn how to write CSS code; you can just as well learn it on your own.
It really boils down to your learning style. Are you a person who prefers to figure things out on your own, or do you prefer the structure and consistency of a course with a learning path that’s already laid out for you?
Why CSS Is Hard to Master
At the beginning of this post, I said that CSS was easy to learn, and yet hard to master. So let’s take a minute or two to talk about why that is.
I think that CSS is easy to learn because, in its simplest form, it works in a straightforward way. As we already touched on, you write rules that target HTML elements with declarations of style. You’re literally telling the browser, “Give all paragraphs in this document a font size of 16 pixels.”
But more often than not, the longer your CSS stylesheet becomes and the more rules you add to it, the less the browser listens to you!
There are a few things about the CSS style sheet language that make it hard for even the most experienced web developers if they don’t really know what they’re doing.
For starters, there’s more than one way to add a CSS style sheet to an HTML document—that is, you can inline it in your HTML elements, add it as a <script> tag to the <head> section, or link to with in a <link> element in the <head> section—and how you add it can make or break your programming experience.
Then there are the concepts of inheritance and precedence.
Inheritance in CSS:
As a general rule, an HTML element inherits all CSS properties from its parent element, unless you explicitly specify different values for those properties in a CSS rule.
Its parent element inherits its CSS properties from its parent, and so on, and so on. Ultimately, all HTML elements inherit the properties of the root element—the <html> tag.
It’s important to understand this concept because when you nest one HTML element inside another and write CSS rules for each element, you need to pay attention to CSS inheritance.
Precedence in CSS:
When multiple CSS rules target the same properties of the same HTML element (something that’s very common in large projects), the rule with the more specific selector usually takes precedence over the others.
Unless the other CSS rules have been inlined or declared with the !important keyword. To understand how this works, check out our recent article titled, “How to Prevent CSS Override.”
The box model in CSS:
The last thing that makes CSS hard to master is the so-called CSS box model and the many ways that you can position HTML elements relative to each other.
In CSS, each HTML element is positioned within a box. This box has a width and height determined by the inner content of the HTML element.
It may also have padding, a border, an outline, and a margin, which together determine how much white space is left between the element itself and the other elements in the document.
There are many ways to position and display HTML elements relative to each other using CSS. If you have mastered them, you will have mastered CSS. Conversely, if you don’t master them, you will have a hard time using it in a productive manner.
In Conclusion
This brings me to the end of my rant on why CSS is easy to learn and hard to master.
The good news is that you too can learn CSS, especially if you take the time to understand how HTML works first. Contrary to what many people think, you don’t have to be “technical” or have studied computer science to do this.
Just set aside 2-3 hours a day, ready the coffee machine, and start reading about the basics and playing around with HTML/CSS on your own. At least that’s how I did it back in 2007, and you’re at an advantage now: there’s much more documentation on the Internet out there to help you out along the way!