There are four ways to run JavaScript code on a Mac. The first is to install Node.js and open scripts through Terminal. The others are to open the browser and open the console, a web-based compiler, or a local HTML document with the script.
This tutorial shows you all of them.
In the Terminal
Step 1. Install Node.js
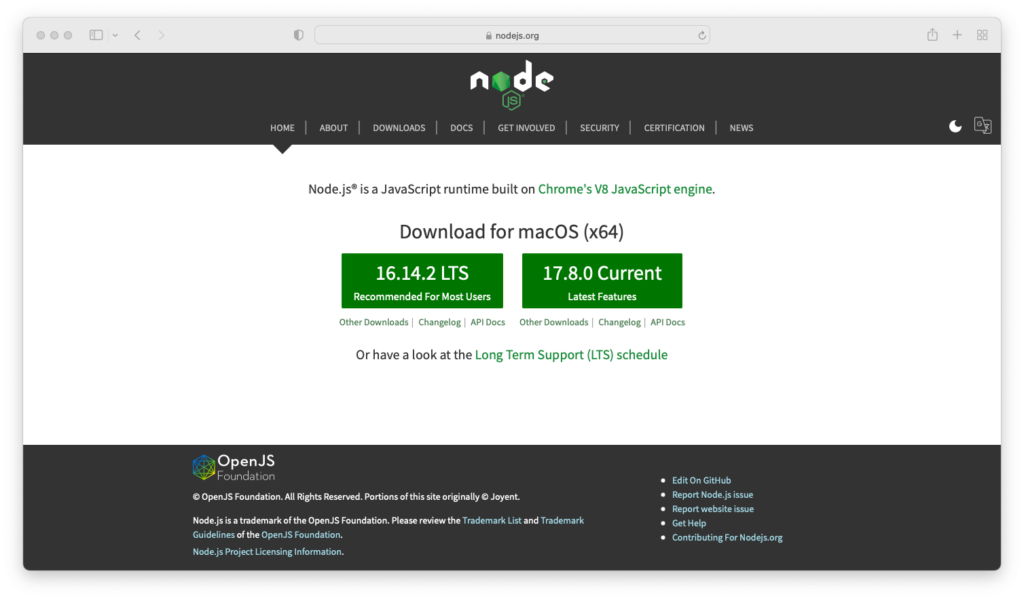
To run JavaScript code in your Mac’s terminal, you need to install the JavaScript runtime Node.js.

Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine, the same engine that powers Google Chrome (and, since it’s open source, a few other browsers).
You can install Node.js on your Mac by downloading the source code or pre-built installer, or by downloading the package with bash:
curl "https://nodejs.org/dist/latest/node-${VERSION:-$(wget -qO- https://nodejs.org/dist/latest/ | sed -nE 's|.*>node-(.*)\.pkg</a>.*|\1|p')}.pkg" > "$HOME/Downloads/node-latest.pkg" && sudo installer -store -pkg "$HOME/Downloads/node-latest.pkg" -target "/"The Node.js website also describes how to install the runtime using Homebrew, MacPorts, and pkgsrc. So head on over to the Node.js documentation if that’s what you want to do, then come back for the rest of this tutorial once you’ve installed it.
Step 2. Check if Node.js installed successfully
However you installed Node.js on your Mac, it is always a good idea to make a check if the runtime was installed successfully.
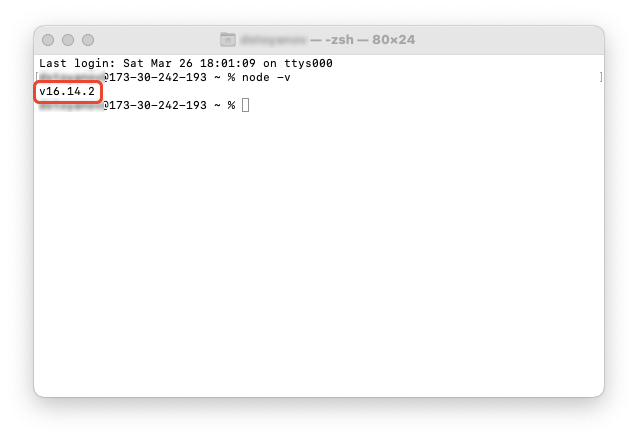
To do this, open up the Terminal, type in “node -v” and give it a few seconds:

If everything went well, you should see a Node.js version printed on a new line in the Terminal. On the day of publishing this post, for example, my version of Node.js was v16.14.2.
Step 3. Put your JavaScript code in a .js file
For example, let’s create a simple function that intakes text in the form of a string and outputs it to the terminal/console:
// Declare function
function say(something) {
console.log(something);
}
// Call function
say("Hey there!"); // Outputs Hey there! to the terminalStep 4. Open the Terminal and change the directory
Open your terminal and type in the cd command to change the directory to where you put your file in.
For example, out of habit, I put my temporary files in the “Downloads” folder:
cd /Users/myusername/Downloads/Step 5. Open the file in Node.js through Terminal:
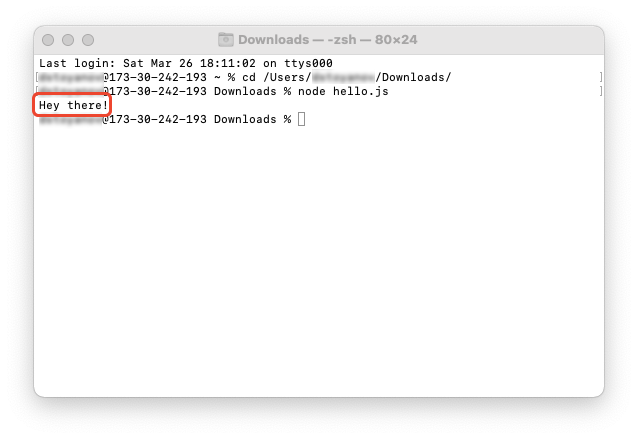
Open the script file in Node.js by running the node command followed by the filename:
Node hello.jsLo and behold, our script outputted “Hey there” to the Terminal:

In Your Browser
You can run JavaScript code in your browser. You can do this offline, in the browser’s console, or online, in a web-based JavaScript compiler.
If you are new to web development, you will want to familiarize yourself with these two methods. They will be useful to you when developing, testing, deploying, and debugging websites and web-based applications.
In the Developer Console
All browsers have a set of developer tools built right into them. These developer tools let you edit HTML markup and CSS stylesheets, as well as run JavaScript code locally.
Step 1. Open your browser’s console
Go to any website and right click on “Inspect” or “Inspect Element,” and your browser’s developer tools will pop up. (Hint: You can give this a try right here, right now.)
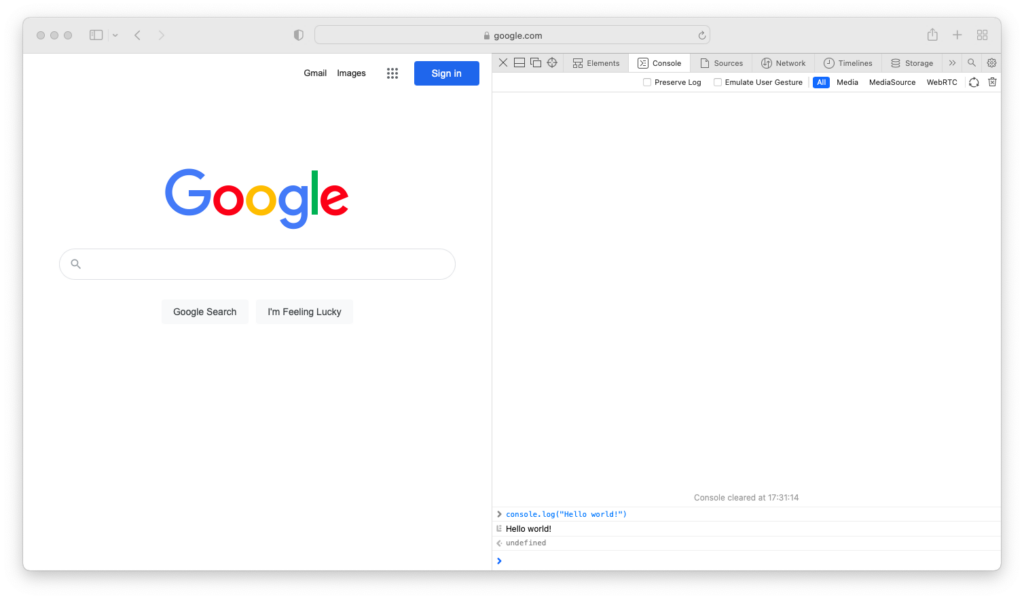
Head on over to the “Console” tab:

The console is where you can run JavaScript code.
Step 2. Type in or copy/paste your JavaScript code
This is where you can write and execute statements. For example, typing this code in and hitting the “Enter” key on your keyboard will output “Hello world!” to the console:
// Output Hello world! to the console
console.log('Hello world!')You can also declare functions that you can run repeatedly, by passing on different parameters to them:
// Declare function
function sumOfTwo(a,b) {
let sum = a + b;
console.log(sum);
}
// Call function
sumOfTwo(1,3); // Outputs 4
sumOfTwo(5,15); // Outputs 20And, of course, you can write JavaScript code that parses and manipulates the DOM elements in the HTML document of the page you’ve opened.
For example, the following statement will select and parse the <body> tag thanks to the Document.querySelector() interface within the Web APIs:
// Select and parse and <body> tag
document.querySelector('body');In JSFiddle
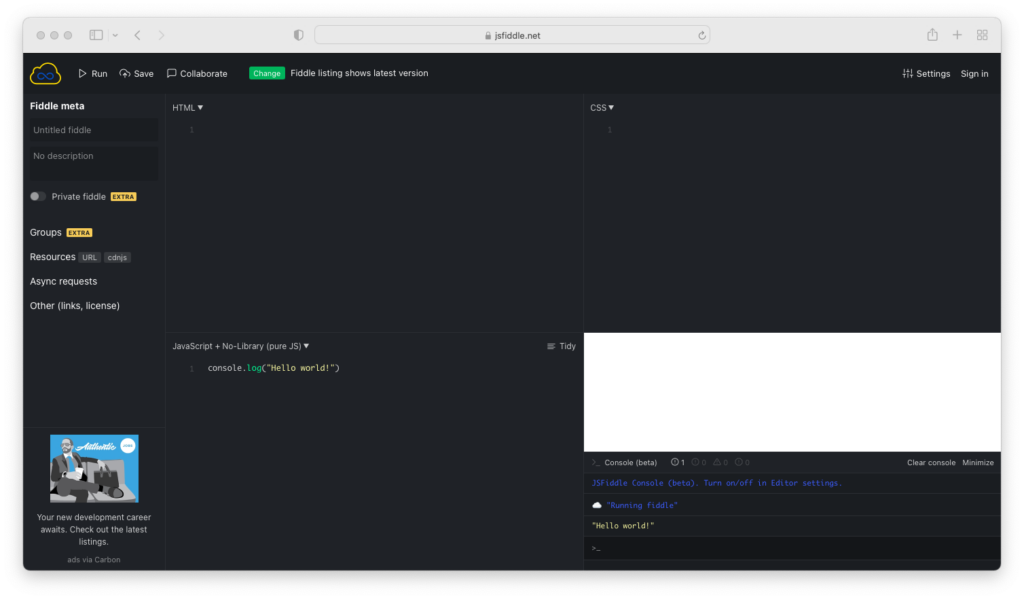
Another way to run JavaScript code in your browser is to open up an online JavaScript editor and compiler, like JSFiddle. (There are many, many other tools for the job out there, but JSFiddle is by far my favorite.)

While the console in your browser’s developer tools is useful when you’re working on an actual website, JSFiddle is handy when you want to work on an abstract piece of code.
It lets you edit HTML, CSS, and JavaScript—the holy trinity of web development—simultaneously. It also renders the result and gives you access to, you guessed it, a console.
This tool is also great for when you’re struck by inspiration on your way to work or on a trip and have only your iPhone or iPad with you. You can write code, execute code, and save snippets for later (as long as you create an account).
In an HTML Document
JavaScript was originally developed as a scripting language for web pages. It should come as no surprise, then, that the last (but not least) method of running JavaScript code on your Mac is to embed it in a local HTML document.
Step 1. Create an HTML document from scratch (or use a starter template, like HTML5 Boilerplate).
Step 2. Embed your JavaScript code in a <script> tag or put it in a .js file and link to that file from a <script> tag with an src attribute.
If a script needs to parse or manipulate DOM elements, either put it at the bottom of the <body> tag, right before the closing </body> statement, or use a DOMContentLoaded event listener.
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title>My HTML Document</title>
<!-- Scripts that don't need to manipulate the DOM go here -->
<script>
<!-- This is an embedded script -->
console.log("Hello world!");
</script>
<!-- This is a linked script -->
<script src="my_script.js"></script>
</head>
<body>
<h1></h1>
<!-- Scripts that need to manipulate the DOM go here -->
<script>
document.querySelector('h1').innerHTML = "Hello again!";
</script>
<script src="my_other_script.js"></script>
</body>
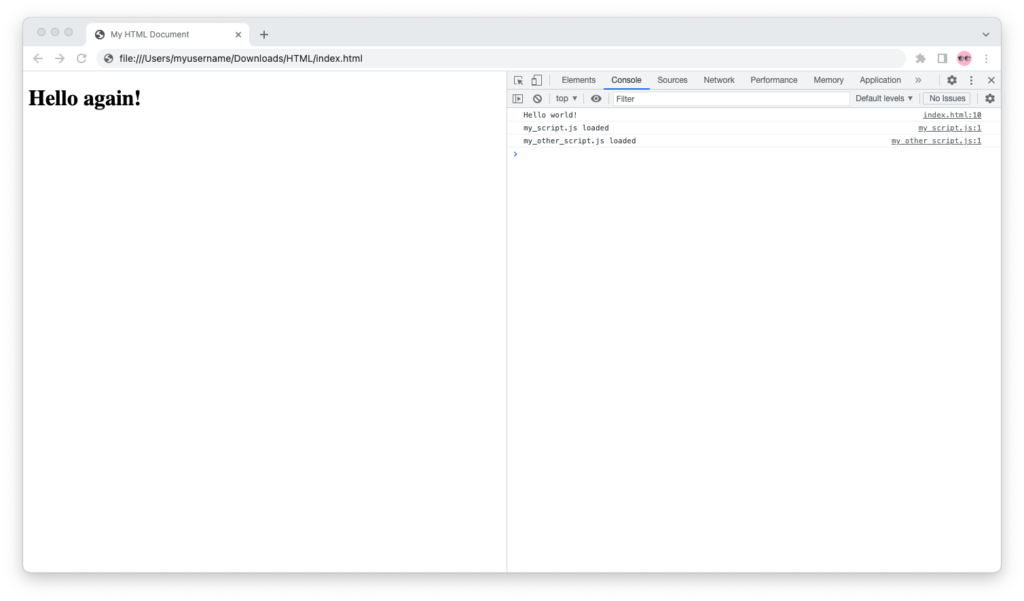
</html>Step 3. Open your HTML file in the browser.

Any JavaScript functions that need to parse and manipulate DOM objects in the HTML markup will run. You can also use the console in the browser’s developer tools for verification and debugging.
In Conclusion
Thank you for reading this far, and I hope this tutorial helped you figure out how to run JavaScript code on your Mac, MacBook, or any machine running macOS.