Ordered lists (those declared with the <ol> element) and unordered lists (declared with the <ul> element) are indented by default in HTML.
But if your project is using a CSS reset or CSS normalization style sheet, you might want to add an indentation or edit the indentation amount.
You can add indentation to an HTML list or edit the indentation amount with CSS. To do this, you will need to write a CSS rule that targets the margin and/or padding properties of the list element.
So let’s take a minute or two to see exactly how you can get this done.
Say you have the following HTML markup:
<ul id="my-list">
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>If you want to style this unordered list, along with all other unordered lists on your web page, you can target all <ul> elements with the following CSS rule:
ul {
padding-left: 30px;
}If you only want to style this <ul> element, you can narrow down your selection criteria by using the #id selector with the following CSS rule:
#my-list {
padding-left: 30px;
}Whether to set the margin and/or padding CSS property is up to you.
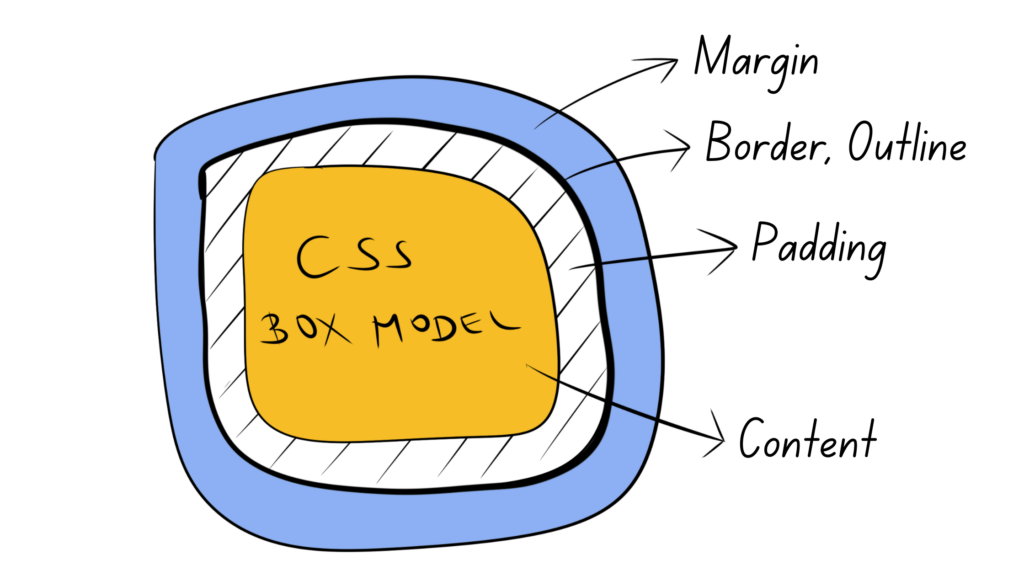
The key is to remember that in the CSS box model, margin is the space around an element and padding is the space inside an element.

If you add padding, you will add white space with the background of your list element (if it has one set). In contrast, if you add margin, you will add white space with a transparent background.