To implement Google Tag Manager on your WordPress website, you need to add two code snippets to the HTML markup: the <script> tag in the <head> section and the <noscript> tag at the opening of the <body> section.

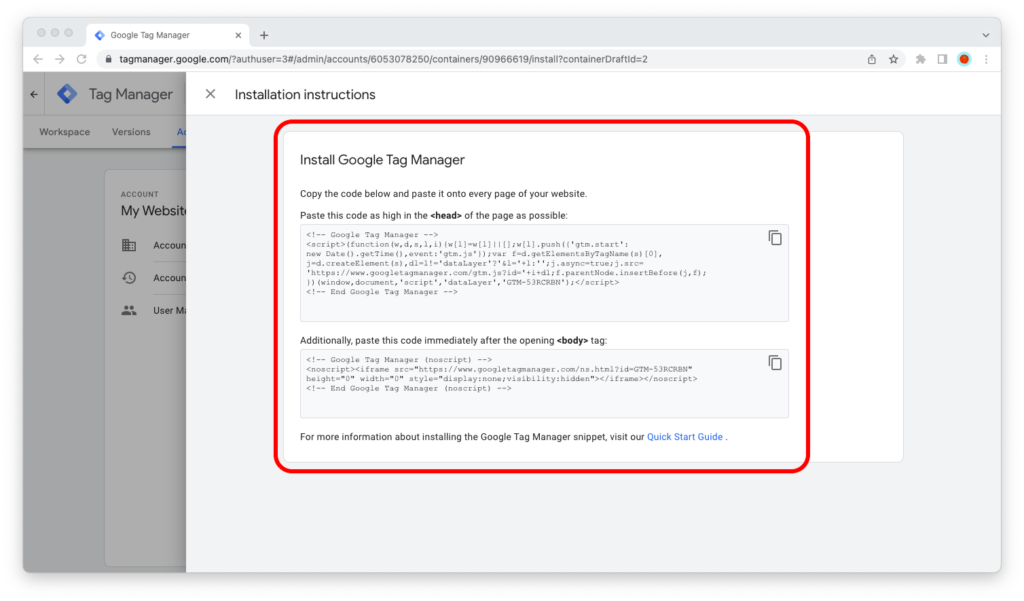
You can get these code snippets by loading Google Tag Manager, opening the GTM container in question, and then going to Admin > Installation Instructions. If you’re working in an agency or in a big team and don’t have access to the tool, ask your tag management professional to share the code snippets with you.
These code snippets must be implemented on all pages of your website. This means you should (a) use a third-party plugin to insert them, (b) edit your theme’s functions.php file, or (c) create a custom plugin for the job.
There are a ton of articles out there about how to use a third-party WordPress plugin to install Google Tag Manager, so I won’t focus on this method at all. Editing your theme is an okay solution, but only if you have a child theme (otherwise, your edits will get overridden at the theme’s next update).
This leaves us with option three—creating a custom plugin for the job—as the best option. So let’s talk about how to get this done.
To follow along, you will need basic knowledge of PHP.
Inserting GTM Into WordPress With a Custom Plugin
To implement the code snippets for a Google Tag Manager container into WordPress, you can use two functions: wp_head and wp_body_open. The former inserts code into the <head> section, and the latter at the opening of the <body> tag.
Here’s how to use them to create a custom plugin:
Step 1: On your computer, create a folder called “custom-plugin-add-gtm-to-wp”.
Step 2: Inside that folder, create a new file called “plugin.php” and open it in your code editor. (When in doubt, check out our round-up of the best code editors for Windows and for Mac.)
Step 3: Copy/paste the following source code into the “plugin.php” file:
<?php
/**
* Plugin Name: Custom Plugin - Add GTM to WP
*/
function add_gtm_script_to_head(){
?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
<?php
};
add_action('wp_head', 'add_gtm_script_to_head');
function add_gtm_noscript_to_body() { ?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php
}
add_action('wp_body_open', 'add_gtm_noscript_to_body');
?>
Step 4: Find/replace the two instances of GTM-XXXXXXX with the ID of your Google Tag Manager container.
Step 5: Archive the “custom-plugin-add-gtm-to-wp” folder into a .ZIP archive.
Step 6: Go to WordPress admin > Plugs > Add New, then click on the gray “Upload plugin” icon in the upper-left corner of the screen.
Step 7: Upload and activate the plugin.
You’re all set!
The two code snippets for your Google Tag Manager container should now show up in the HTML markup of your WordPress website. Don’t forget to delete the cache if you have a caching plugin and test in an Incognito/Private Mode browser window.