Anchor links are links to other objects, such as headings, paragraphs, images, and embedded content, on the same page or post. When clicked, they take the user to that element by causing the browser to automatically scroll there.
There’s more than one use case for anchor links within a page or post, from tables of contents to contextual links in longform content, but they all serve to make it easier for users of your site to find other objects on the page or post.
And the good news is that WordPress makes it dead easy to create anchor links on your pages and posts. In this tutorial, you will learn exactly how to do it in four simple steps—no plugins and no coding required.
How to Create an Anchor Link
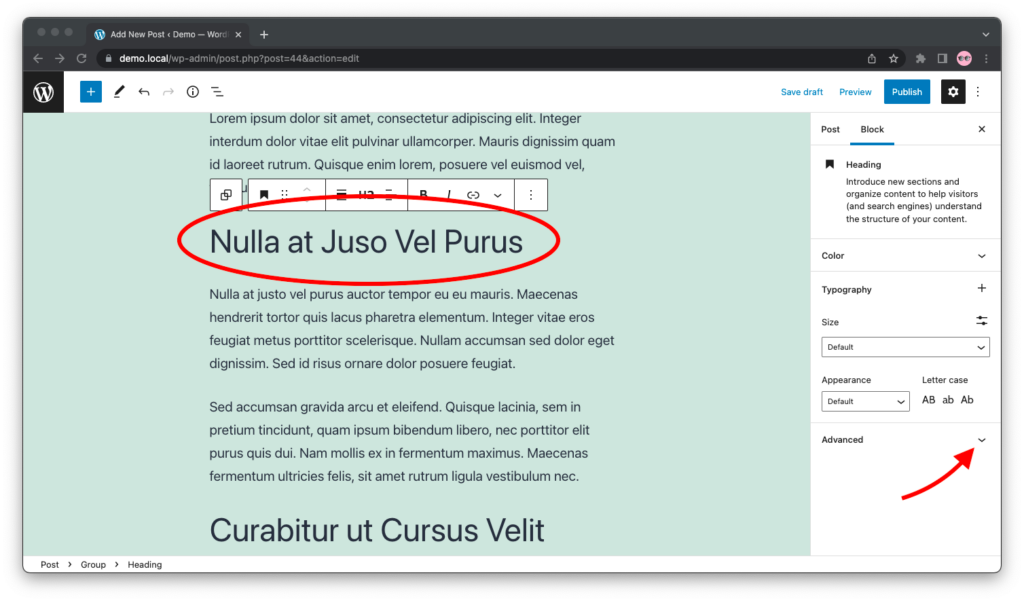
Step 1: In the Gutenberg editor, select the block to which you want to create an anchor link. Then click on the title of the “Advanced” tab in the sidebar on the right.

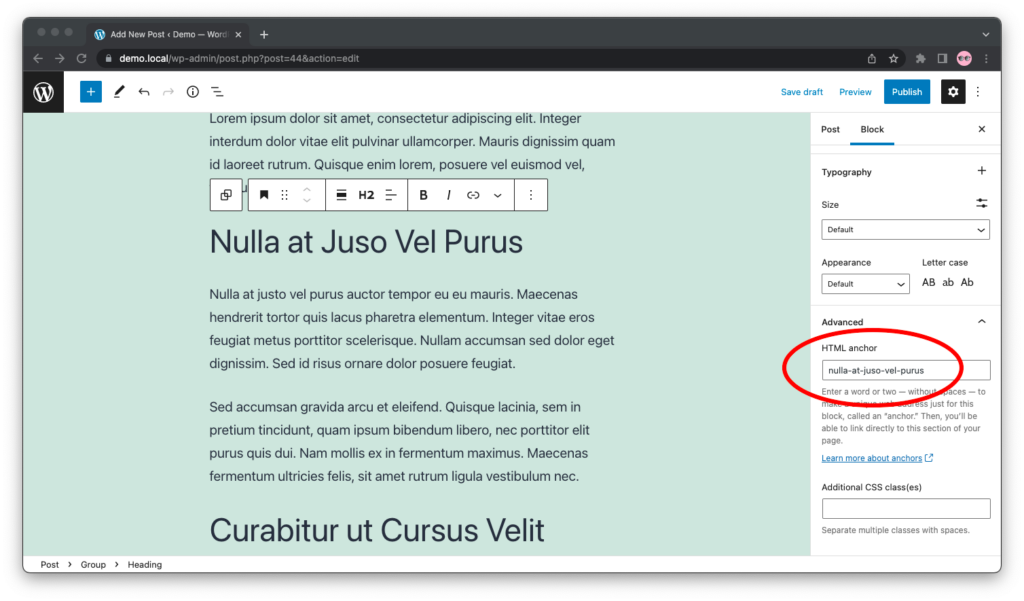
Step 2: Type the name of the anchor link in the “HTML anchor” field. You can name the anchor link however you want, but a few ground rules and best practices apply.
You can’t use spaces in an anchor link or it will break. Instead, it’s recommended to use all lowercase letters and separate pairs of words with a hyphen (-).

When linking to a heading, it is advisable to convert the heading to lowercase letters separated by hyphens. (Therefore, in the example above, the heading “Nulla at Juso Vel Purus” is converted to nulla-at-juso-vel-purus).
If you’re linking to a paragraph or an embedded YouTube video, consider a descriptive and unique name for your anchor link, like paragraph-1 or video-1. This lets you follow a clear, repeatable pattern for all of your anchor links on that page or post.
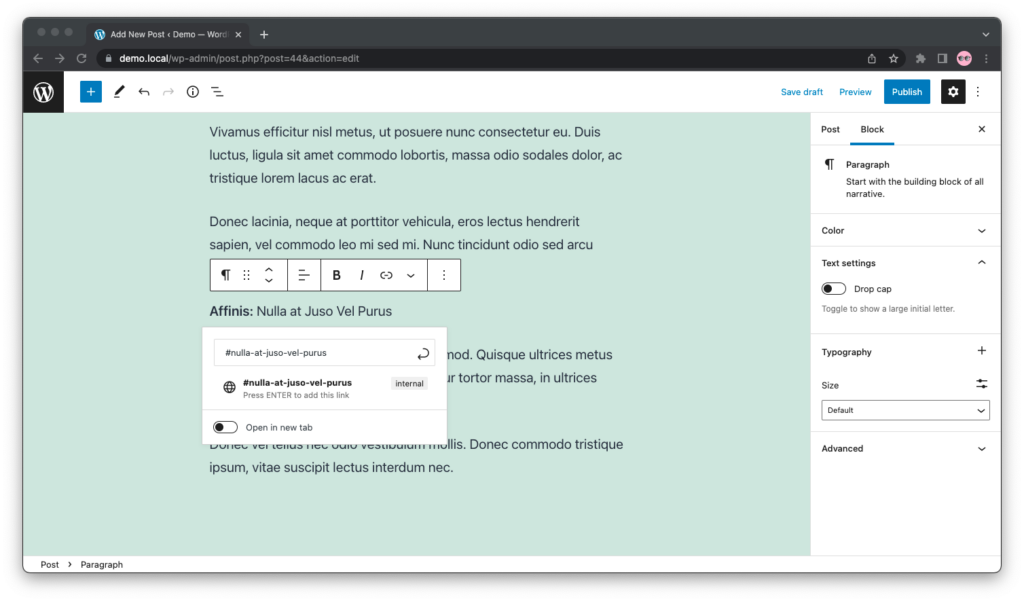
Step 3. Further up or down the page, create a link as you’d normally do. However, instead of a URL, add the name of the anchor link preceded by a hash (#). This tells the browser that this is an anchor link, and not an external link.
Leave the “Open in a new tab” toggle off.
In the case of our example, I added #nulla-at-juso-vel-purus as the link.

Step 4. Save the edits, then preview the draft page or post to test and verify that your anchor link works.
If you followed all the steps in this tutorial, when you click on the anchor link, the browser should automatically scroll to the target object.
Watch the Process
I recorded the screen as I did this so that you can understand the whole process (I was also too lazy to narrate the video, so no sound for you all):

