Here’s the situation: You’re writing a CSS rule for your next project. Your rule has the correct syntax and is formatted properly. However, no matter how hard you try, the style isn’t being applied to the HTML element.
When you open your browser’s developer tools and inspect the HTML markup on the web page, you can see your rule in the CSS pane. But it’s crossed out—and you have absolutely no idea why. So you opened a new tab and asked Google.
Well, welcome to Maker’s Aid! And it’s a good thing you stopped by here. Because, in less than a minute, we’re going to talk about why the property in your CSS rule is getting crossed out and what you can do about it.
Why CSS Properties Get Crossed Out
So, why are you seeing this? What’s causing the property in that CSS rule you just wrote to get crossed out?

If a property is crossed out in the CSS pane of your browser’s developer tools, it’s because that property is being overridden by another one in a competing CSS rule.
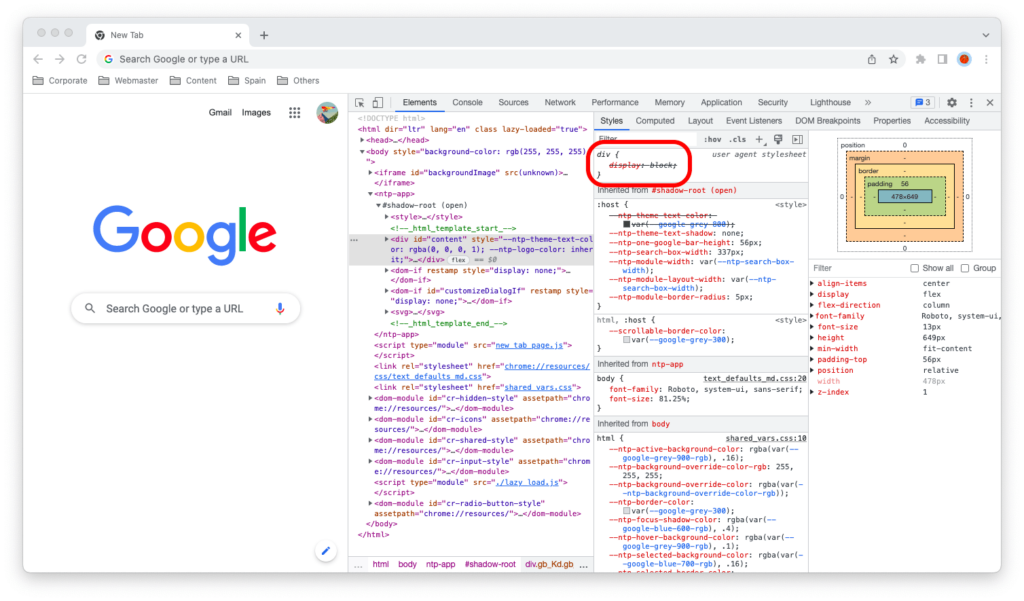
To identify the competing CSS rule and property declaration in question, enter the property name in the filter and find the only rule where it’s not crossed out. This is the rule that overrides all others.

In the example above, on Google’s home page, a more specific CSS rule with the #content selector is overriding the more generic one with the div selector.
There are a number of reasons why your CSS rule is being overridden. Typically, it’s because:
- The competing CSS rule is inlined into the HTML element’s
style=""attribute - The competing CSS rule has a more specific selector than the one you just finished writing
- The competing CSS rule is declared with the
!importantkeyword
Nine times out of ten, the solution is to make your CSS selector more specific and/or to add the !important keyword to the declaration.
Learn more: How to Prevent CSS Override
In Conclusion
Your CSS property is crossed out in the CSS pane of the browser’s developer tools because it’s being overridden by a declaration for the same property in a competing CSS rule.
Now, you know how to identify and fix this. Just make your selector more specific and/or add the !important keyword to your declaration, and that should solve your problem.