Here’s the question that’s been running through your head for the last you-say-how-many-minutes: How in the world do you prevent a CSS property from being overridden by other CSS properties?
A good question for a seemingly simple problem. And yet one that can be frustratingly difficult to answer, especially if you’re new to CSS and you don’t know this stylesheet language very well.
So it’s a good thing you stopped by here. Because, as someone who wrote his first CSS lines in 2007 and has been tackling with this problem over and over again ever since, I’m going to show you how to troubleshoot and fix it.
Read on below.
Why Your CSS Property Is Being Overridden
There are several reasons why one CSS property may be overridden by another. And they arise from the way that CSS handles conflicting declarations for the same property of a given DOM element.
Selector Specificity
Nine times out of ten, when your CSS rule is being overridden by another rule somewhere in your HTML document’s style sheets, the problem is that your CSS selector is not specific enough.
Confused?
I know I was when I first started learning Cascading Style Sheets! Let me explain, though; it will all make sense in a moment.
When multiple rules target the same properties of the same DOM element in CSS, the more specific rule of the two prevails—and the other one is overridden.
Let’s take a look at one example.
Suppose we have an HTML document with the following markup:
<html>
<head>
<style type="text/css">
/* CSS style sheet goes here */
</style>
</head>
<body id="page-1" class="page">
<p>This is just a paragraph</p>
</body>
</html>In the HTML document’s CSS style sheet, we’re going to target the <body> element’s background property with multiple CSS rules, each overriding the other because it’s more specific than it.
/* CSS style sheet goes here */
body {
background: red;
}
/* Overrides the more generic CSS rule above */
html body {
background: green;
}
/* Overrides the two more generic CSS rules above */
body.page {
background: blue;
}
/* Overrides the three more generic CSS rules above */
body#page-1 {
background: yellow;
}If you copy/paste the source code above into a CodePen, you will see that the <body> element has a yellow background color.
Start removing CSS rules one by one from the bottom up, and the <body> element’s background turns blue, then green, and finally red, all thanks to the specificity of our CSS selectors.
So what’s the key takeaway here?
If you’re trying to assign a value to a CSS property of a DOM element, but it keeps getting overridden by other CSS rules, check to see if those rules have more specific selectors than yours.
And if they do, make your CSS selector the most specific of them all. Doing this should solve your problem as long as specificity was what caused it in the first place.
Embedded/Linked vs. Inline CSS
As you probably know by now, there are three ways to add a CSS style sheet to an HTML document. You can:
- Embed it in a
<style>tag - Link to it in a
<link>tag in your HTML document’s head - Inline it by adding it as a
style=""attribute to each and every HTML element
The general rule is that inline CSS rules take precedence over the CSS rules in an embedded or linked style sheet, unless the properties in those rules are declared with the !important keyword.
The !important keyword makes a property in a CSS rule important, and it overrides any properties declared without that keyword, which are considered normal.
In other words, in the HTML markup below:
<html>
<head>
<style type="text/css">
/* CSS style sheet goes here */
p {
color: blue;
}
</style>
</head>
<body>
<p style="color: red;">This is just a paragraph</p>
</body>
</html>The text in the <p> element will have a red color because the inline CSS rule (color: red) takes precedence over the other CSS rule (color: blue) in the embedded style sheet.
But if we add the !important keyword to that CSS rule:
<html>
<head>
<style type="text/css">
/* CSS style sheet goes here */
p {
color: blue !important;
}
</style>
</head>
<body>
<p style="color: red;">This is just a paragraph</p>
</body>
</html>Now, the text in the <p> element will have a blue color because the color: blue CSS rule is considered important by the browser, and the color: red CSS rule, despite the fact that it’s inlined, is considered normal.
Can You Override a CSS Rule With !important?
Yes, you can override a CSS rule with one or more properties declared with the !important keyword. To be able to do this, you need to create a CSS rule with a more specific CSS selector and also declare those properties with the !important keyword.
For example, in the style sheet below:
p {
color: red !important;
}
body p {
color: blue !important;
}The text in <p> elements has a blue color because the second selector is more specific than the first one (see it for yourself live on CodePen).
Can You Override Inline CSS Without the !important Keyword?
To give you the long answer short, no. The only way to override an inline CSS rule with a rule in an embedded or linked CSS style sheet is to declare the properties in the latter with the !important keyword.
There’s a simple and logical reason for all of this:
The only way to override a CSS rule that’s already been declared is with a more specific CSS selector. And, in the hierarchy of specificity in CSS, there is no selector more specific than the style="" attribute of a DOM element.
As a matter of fact, you would normally override embedded or linked CSS rules with inline CSS rules—not the other way round.
How to Find Which CSS Rules Are Overriding Yours
If you’re a beginner to web development, you may be wondering how to find which CSS rules are overriding yours in the first place.
Well, I have good news for you: it’s really easy to do. You just need to know where to click and what to look for. Follow the step-by-step guide below to find out.
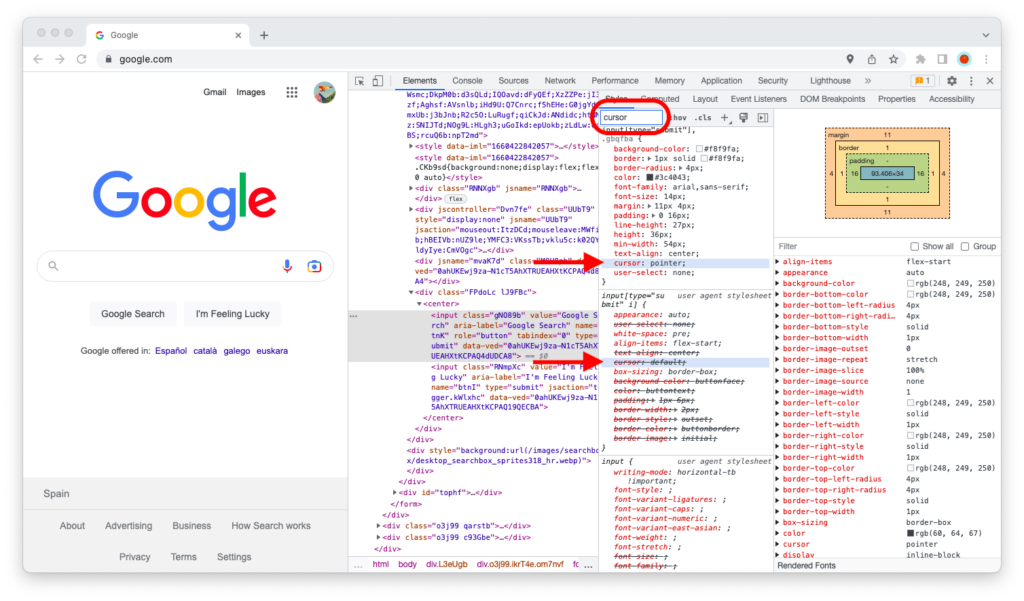
How to find conflicting CSS rules:

Step 1: Fire up your favorite web browser and open the HTML document you want to troubleshoot.
Step 2: Select the DOM element in question, then right-click on the selection and click on “Inspect” to launch your browser’s developer tools.
Step 3: In the “Styles” tab, filter for the CSS property that’s being overridden and observe the results. The browser will show you all CSS rules that declare a value for this property.
In Conclusion
You now know what to do when the properties in your CSS rule are being overridden. Check if your selectors are the most specific ones of all targeting the DOM element.
If the CSS rule overriding yours is declared inline, in the style="" attribute for the DOM element in question, remember that the only way to override it is with the !important keyword.