Whether you’re just starting out in web development or you have decades of experience behind your back, you know very well that one of the tools that can either make your job much easier or much harder is your code editor.
What to Look For
When choosing a code editor for your Windows computer, it’s important to pick one that’s lightweight enough to not bog down your PC, but also customizable and extensible enough to meet your coding needs.
Your code editor should be able to edit long files and load large projects without problems, and have support for the markup, scripting, and programming languages you work with on a daily basis (as well as preprocessors).
Whichever code editor you choose, it must be maintained well, by an active community if open source, and have a growing user base. This means you will receive much-needed updates and new features as new tools and updates for languages are introduced over time.
Last but not least, you need to actually like working with it. (And this is a strictly personal thing, in terms of user experience and feature set.)
If there’s one tool you will use 99.9% of the time in your work as a developer, it’s your code editor. So why make your job harder with software you dislike when you can use a code editor you will actually enjoy using?
Best Code Editors for Windows
We rounded up the best code editors for Windows computers for you, so you can save yourself the trial and error and get started right away with the one that appeals to you the most. You will find them, in alphabetical order, below.
Atom

Atom is a free and open-source code editor developed by Github.
It comes with everything you’d expect out of a code editor, including a built-in package manager to search for and install new packages and a file system browser that makes navigating projects and files on your local machine easy.
Atom helps you write code faster with a smart and flexible autocomplete and, as any modern code editor, lets you select from different themes and work in multiple panes. The find and replace tool is quite handy, as it also lets you search across all your files and projects.
This is a code editor for the web, built with web technologies. Under the hood is an application coded in HTML, CSS, JavaScript, and Node.JS that runs on the Electron framework. If you’re a web developer who likes to tweak his or her tools, you will absolutely love Atom.
Given that Atom was developed by Github, its Git integration feels native and seamless and, at least in my experience, works like a charm.
Brackets

Brackets is a free and open-source code editor created by Adobe.
Intended first and foremost for web developers, Brackets blends visual code-editing tools with preprocessor support to streamline your web design and web development workflow.
If you own a Mac and you’re a fan of Adobe software, but for one reason or another you’re not the biggest fan of Adobe Dreamweaver, Brackets might just as well be the right code editor for you.
Instead of jumping between tabs—a common pain point for developers who work on HTML, CSS, and JavaScript files simultaneously—Brackets lets you open a window into the code fragments you care about the most.
Brackets also comes equipped with a neat feature called Live Preview, which lets you see the changes you make to HTML markup and CSS styles instantly in the browser. Extensions let you plug in Git, Emmet, and W3C’s Validation Service, among others.
Notepad++

Notepad is a free and open-source code editor for Windows PCs created by C++ programmer Don Ho.
Based on the free-source code editing component Scintilla, Notepad++ is written in C++ and uses Win32 API and STL, which makes it small to install and faster to work with compared to most of its counterparts on the market.
An active community of Notepad++ developers have created dozens of plugins for the 32-bit and 64-bit versions of the code editor, and the editor itself gets frequent releases with updates and new features from its creator.
Notepad++ supports 80+ programming languages, which makes it suitable for front-end and back-end developers. It has all the bells and whistles you’d expect from a decent code editor—from tabs, projects, workspaces, and sessions to autocompletion and task automation—and more.
Sublime Text

Sublime Text is a paid code editor originally created by programmer John Skinner and nowadays built and sold by Sublime HQ.
Many a developer consider Sublime Text to be the crème de la crème of code editors, and for good reason. It offers the simplest and sleekest user experience of all code editors, and boasts excellent performance on even the toughest of projects.
Sublime Text has all the features you need from a code editor for editing and organizing code, navigating the file system, and checking your syntax for errors across markup, scripting, and programming languages.
Despite the fact that it’s paid, Sublime Text boasts one of the most active communities of plugin developers and power users. Whether you need extensions, guidance, or help, chances are you will find what you’re looking for on the Internet.
A personal license for Sublime Text costs $99. It’s a one-time purchase that gives you access to 3 years of updates on all your computers. Once your license expires, you can keep using the last version forever, but you will need to upgrade for updates.
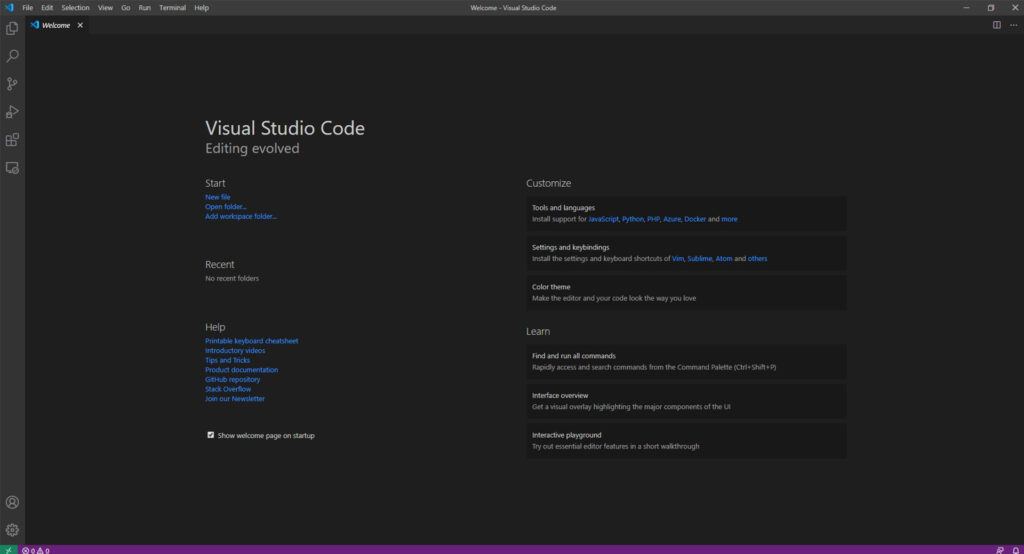
Visual Studio Code

Visual Studio Code is a free and open-source code editor created by Microsoft.
It features Visual Studio’s IntelliSense autocomplete, which provides smart completions based on variable types, function definitions, and imported modules. Built-in support for Git commands make pushing and pulling code, and all the work that comes in between, easy.
And Visual Studio Code’s integration with Microsoft Azure lets you deploy your Angular, Node.JS, Python, and React apps, to name a few, to the cloud effortlessly. You can either use the Azure CLI for the job or the Azure App Service extension.
What sets Visual Studio Code apart from most of the other code editors on our list is the fact that it offers a wide range of use cases and, for the same reason, it is a favorite code editor of thousands upon thousands of front-end and back-end developers alike.
With Visual Studio Code, you get everything you need in a code editor for web and cloud applications, especially those deployed to the Azure cloud, without the heaviness of Visual Studio.
If that’s what you’re looking for, try it out.
Why You Can Trust Me
I started programming in PHP in 2004 when I wanted to learn how to create a website.
I remember printing out 1,000 pages of e-books and tutorials, then sitting down and starting to learn and write code.
A short time later, I’d created my first website—and found a way to make money from it. It wasn’t long before I made this a part-time job and then a full-time job.
Back then, people like me were called webmasters; a mix of full-stack developers, growth hackers, and digital nomads as we know them today. I programmed my own websites, wrote the content for them, and monetized them with ads.
At that time, HTML and CSS were still in their infancy and Adobe Flash was all the rage. Almost all dynamic websites were built with PHP and MySQL, and JavaScript was just a scripting language that hadn’t quite caught on yet.
I can’t count the lines of code I’ve typed and debugged since then, nor the number of websites I’ve created, tested, and deployed. What I can tell you is that it’s a lot, and over the years I’ve tried and tested many code editors.
With that in mind, you can trust my word that the above code editors are really the best.


My best Windows code editor is Codelobster – http://www.codelobster.com