Whether you’re just getting started in web development or you’re a seasoned developer with decades of experience, you know full well that your code editor can make or break your productivity.
What to Look For
When looking for a code editor, you want an app that’s lightweight and powerful, but also customizable and extensible.
Your code editor should be able to handle large projects and long files without glitching—and give you the extensions you need to work across markup, scripting, and programming languages, as well as in more than one environments.
It’s also important for your code editor to be well-maintained, with an active community of contributors (if it’s open source) and users (no matter the license). This guarantees frequent updates for keeping up with the constant changes of languages and tools, and good documentation if and when you need it.
Last but not least, your code editor must appeal to you, in terms of both look and feel and functionality.
After all, if there’s one tool you will use 99.9% of the time in your day-to-day work, it’s it. Why torture yourself with software whose design and features you don’t like when you can choose something that not only helps you get your work done, but is enjoyable to use in the process?
Best Code Editors for Mac
We rounded up the best code editors for macOS computers for you, so you can save yourself the trial and error and get started right away with the one that appeals to you the most. Find them, in alphabetical order, below.
Atom

Atom is a free and open-source code editor for macOS 10.10 or later developed by Github.
It comes with everything you’d expect out of a code editor, including a built-in package manager to search for and install new packages and a file system browser that makes navigating projects and files on your local machine easy.
Atom helps you write code faster with a smart and flexible autocomplete and, as any modern code editor, lets you select from different themes and work in multiple panes. The find and replace tool is quite handy, as it also lets you search across all your files and projects.
This is a code editor for the web, built with web technologies. Under the hood is an application coded in HTML, CSS, JavaScript, and Node.JS that runs on the Electron framework. If you’re a web developer who likes to tweak his or her tools, you will absolutely love Atom.
Given that Atom was developed by Github, its Git integration feels native and seamless and, at least in my experience, works like a charm.
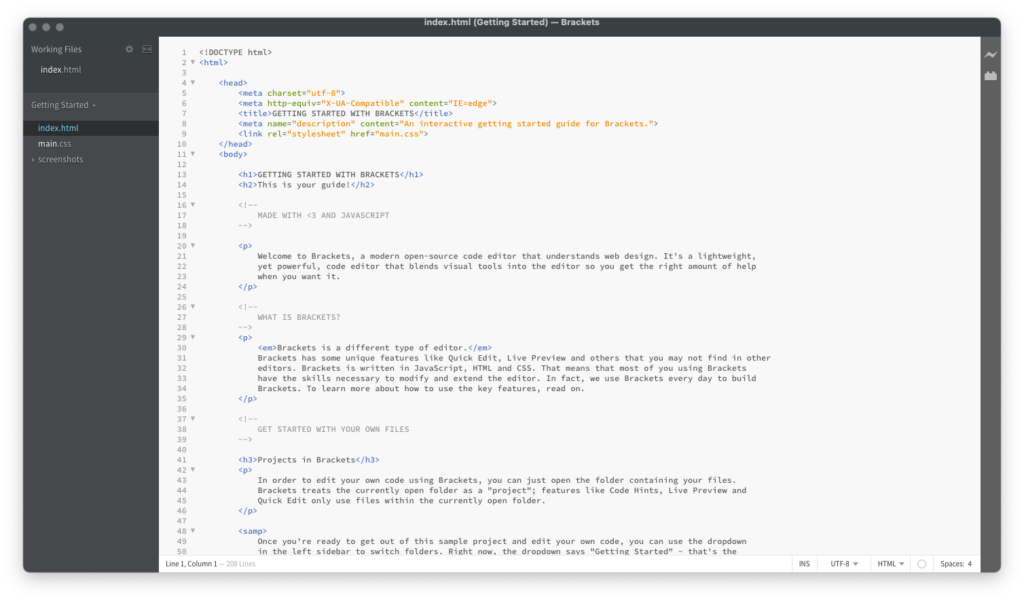
Brackets

Brackets is a free and open-source code editor created by Adobe.
Intended first and foremost for web developers, Brackets blends visual code-editing tools with preprocessor support to streamline your web design and web development workflow.
If you own a Mac and you’re a fan of Adobe software, but for one reason or another you’re not the biggest fan of Adobe Dreamweaver, Brackets might just as well be the right code editor for you.
Instead of jumping between tabs—a common pain point for developers who work on HTML, CSS, and JavaScript files simultaneously—Brackets lets you open a window into the code fragments you care about the most.
Brackets also comes equipped with a neat feature called Live Preview, which lets you see the changes you make to HTML markup and CSS styles instantly in the browser. Extensions let you plug in Git, Emmet, and W3C’s Validation Service, among others.
Sublime Text

Sublime Text is a paid code editor for macOS 10.9 or later originally created by programmer John Skinner and nowadays built and sold by Sublime HQ.
Many a developer consider Sublime Text to be the crème de la crème of code editors, and for good reason. It offers the simplest and sleekest user experience of all code editors and, on Macs and MacBooks, has unmatched performance on Apple Silicon processors.
Sublime Text has all the features you need from a code editor for editing and organizing code, navigating the file system, and checking your syntax for errors across markup, scripting, and programming languages.
Despite the fact that it’s paid, Sublime Text boasts one of the most active communities of plugin developers and power users. Whether you need extensions, guidance, or help, chances are you will find what you’re looking for on the Internet.
A personal license for Sublime Text costs $99. It’s a one-time purchase that gives you access to 3 years of updates on all your computers. Once your license expires, you can keep using the last version forever, but you will need to upgrade for updates.
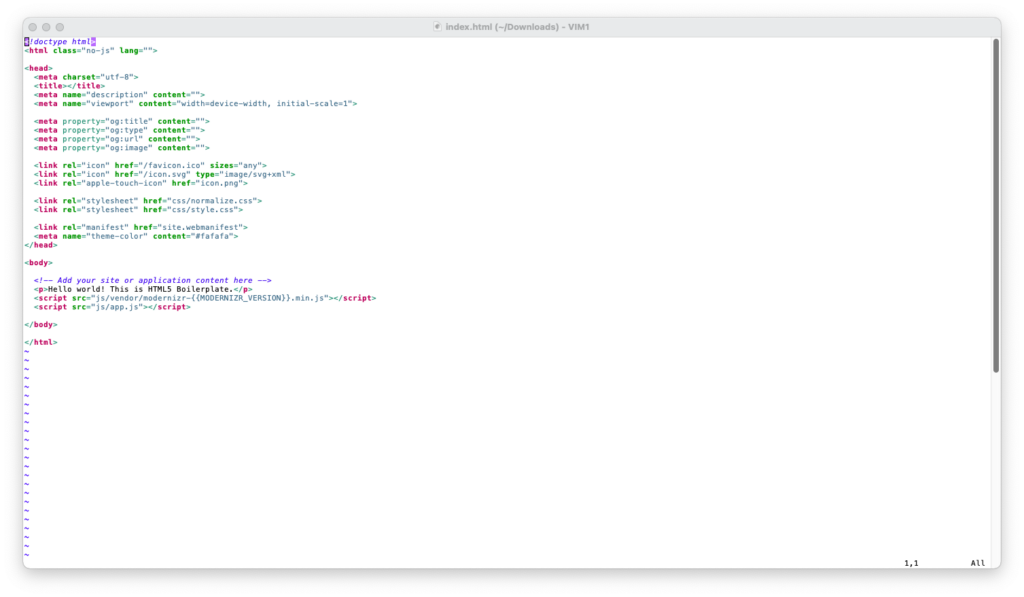
MacVim

MacVim is a free and open-source code editor based on Vim, actively built and maintained by a group of contributors called macvim-dev.
Simply put, MacVim is a graphical user interface (GUI) for Vim, an improved version of the vi editor that’s distributed with most UNIX systems. Programmers swear by it because it’s the most scriptable and extensible code editor, whether in the Terminal or through a GUI, on the market.
Many call MacVim (and, under the bonnet, Vim) a programmer’s code editor because it acts and functions very much like a whole integrated development environment (IDE). If you’re looking for a code editor with all the power and none of the bells and whistles, consider MacVim (and Vim through the Terminal).
This code editor is for you if you’re an old-school backend developer who wants to get your work done on a clean screen with lines and lines of code, without anything else to distract you.
Visual Studio Code

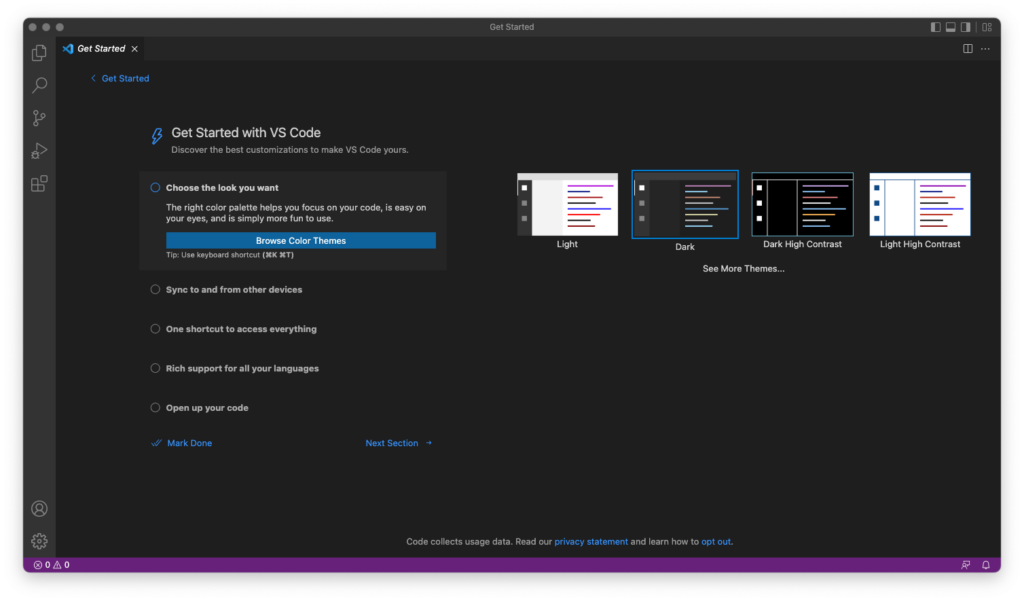
Visual Studio Code is a free and open-source code editor for macOS 10.11 or later created by Microsoft.
It features Visual Studio’s IntelliSense autocomplete, which provides smart completions based on variable types, function definitions, and imported modules. Built-in support for Git commands make pushing and pulling code, and all the work that comes in between, easy.
And Visual Studio Code’s integration with Microsoft Azure lets you deploy your Angular, Node.JS, Python, and React apps, to name a few, to the cloud effortlessly. You can either use the Azure CLI for the job or the Azure App Service extension.
What sets Visual Studio Code apart from most of the other code editors on our list is the fact that it offers a wide range of use cases and, for the same reason, it is a favorite code editor of thousands upon thousands of front-end and back-end developers alike.
With Visual Studio Code, you get everything you need in a code editor for web and cloud applications, especially those deployed to the Azure cloud, without the heaviness of Visual Studio.
If that’s what you’re looking for, try it out.
Why You Can Trust Me
I got into coding in 2004, when I wanted to learn how to create a website.
I remember printing out 1,000 pages of books and instructions, then sitting down and starting to learn and program.
Shortly after, I had created my first site—and figured out a way to make money out of it. It didn’t take long for me to turn this into a side hustle, and then a full-time occupation.
Back then, the term for people like me was webmasters; hybrids between full-stack developers, growth hackers, and digital nomads as we know them today. I coded my own websites, wrote the content for them, and monetized it with ads.
At that time, HTML and CSS were still in their early days and Adobe Flash was all the rage. Almost all dynamic websites were built with PHP and MySQL, and JavaScript was just a scripting language that hadn’t quite caught on yet.
I can’t count the lines of code I’ve typed and debugged since then, nor the number of websites I’ve created, tested, and deployed. What I can tell you is that it’s a lot, and over the years I’ve tried and tested many code editors.
With this backstory in mind, you can trust my word that the above code editors really are the best.


My best code editor for Mac is Codelobster – http://www.codelobster.com