Whether you’re looking to improve the search engine optimization (SEO) of your Kajabi website, change how its pages appear when they’re shared on social media, or verify domain ownership in Facebook or Google Search Console, meta tags are important.
This tutorial will show you exactly how to add meta tags to your Kajabi site or pages, with screenshots and step-by-step instructions.
Meta Title
What It Is
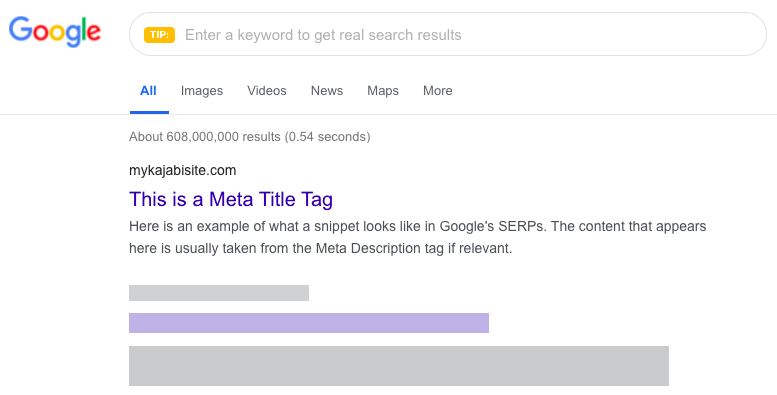
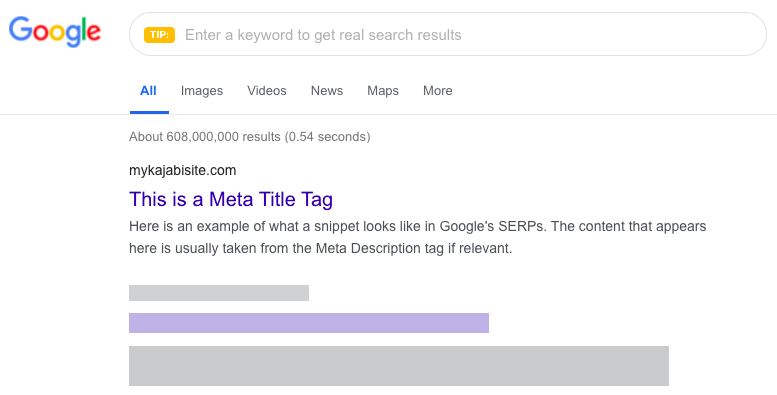
The <meta name="title"> tag contains the title that shows up in Google’s search engine results pages (SERPs):

Although Google is known to rewrite the meta title tags on some pages, especially when they are too short or too long, having a short, descriptive title for every page is a must for your Kajabi site’s SEO.
The meta title tag is also the title that shows up alongside the description and thumbnail when the page is shared on Facebook, Twitter, and other social media networks.
How to Add or Change It
Step 1. In Kajabi admin, go to “Website” > “Pages.”
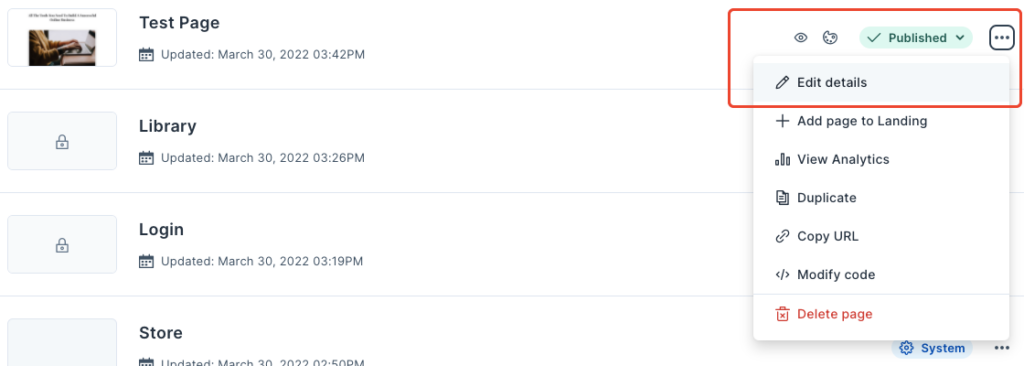
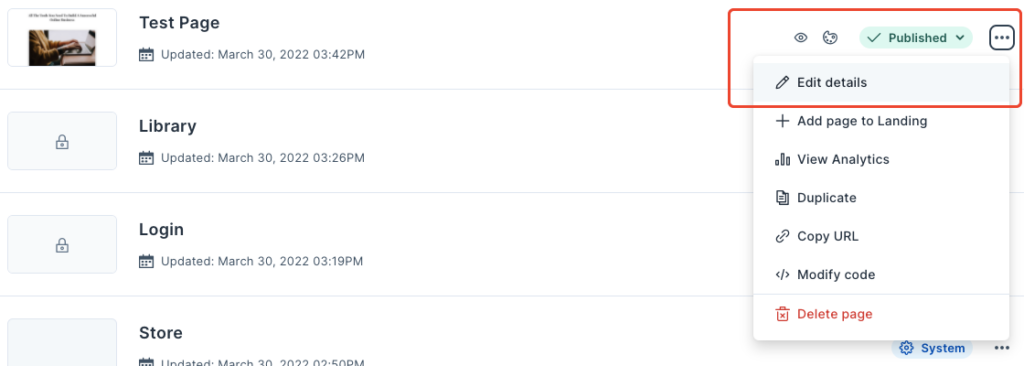
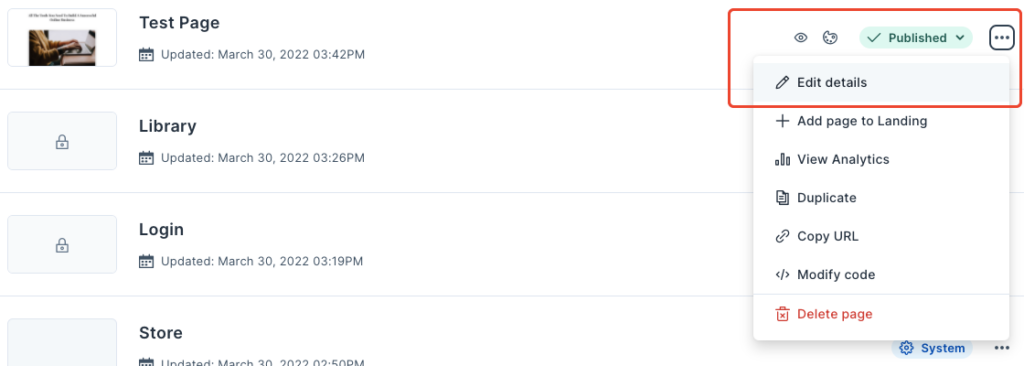
Step 2. Find the page whose meta title tag you want to edit, then click on the three dots to the right to open the context menu and select “Edit details.”

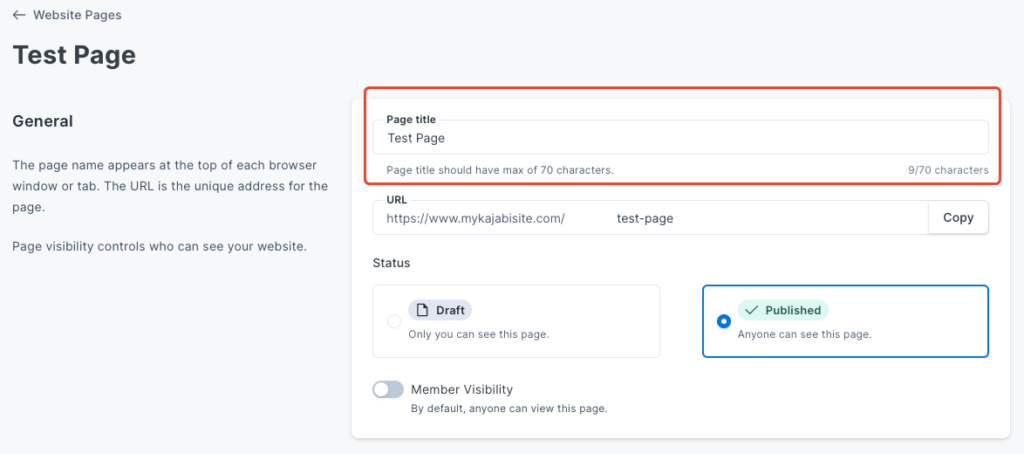
Step 3. Add the title under “Page title.” Don’t forget to scroll to the bottom of the page and hit the blue “Save” button.

Special Note: In Kajabi, the steps above allow you to set a title for a Website Page. If you’re editing a Landing Page, you must set the page title from the “SEO and social sharing” section (again under “Edit details.”)

Meta Description
What It Is
The <meta name="description"> tag contains the description that shows up in Google’s search engine results pages (SERPs):

Here too, Google is known for rewriting 70% of websites’ meta descriptions. That said, a meta description tag can significantly boost your site’s click-through rate on Google SERPs when it is displayed. So you want to take the time to add it.
The meta description tag is also the title that shows up alongside the title and thumbnail when the page is shared on Facebook, Twitter, and other social media networks.
How to Add or Change It
Step 1. In Kajabi admin, go to “Website” > “Pages.”
Step 2. Find the page whose meta title tag you want to edit, then click on the three dots to the right to open the context menu and select “Edit details.”

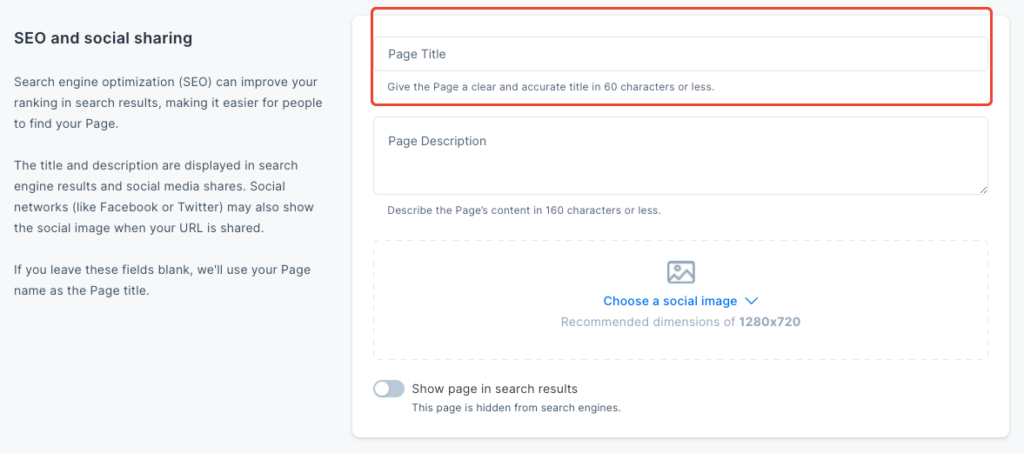
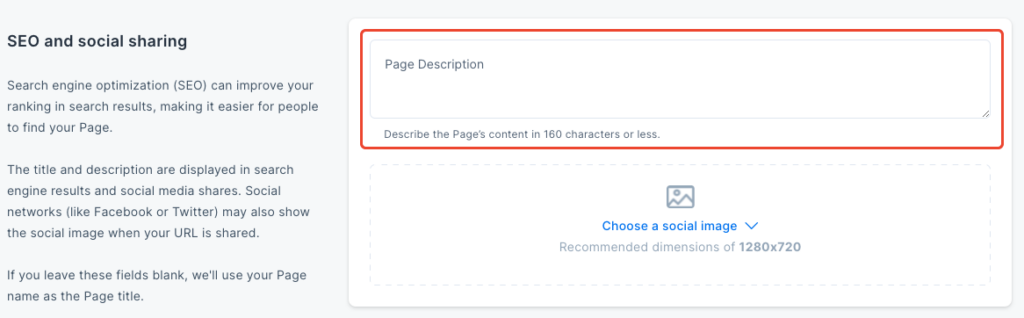
Step 3. Scroll down to “SEO and social sharing.” Type the meta description into the “Page Description” text box, then scroll to the bottom of the page and hit “Save.”

Your meta description tag should be no longer than 160 characters; about the length of a tweet.
Open Graph Image
What It Is
The Open Graph protocol defines a set of tags that any website owner can use to determine how pages on their website show up on social media. Among these tags is the og:image tag, which contains the page’s thumbnail.
You can check the thumbnail for each page on your Kajabi website from the Kajabi admin (see below), as well as from Facebook’s Sharing Debugger or Twitter’s Card Validator.
How to Add or Change It
Step 1. In Kajabi admin, go to “Website” > “Pages.”
Step 2. Find the page whose meta title tag you want to edit, then click on the three dots to the right to open the context menu and select “Edit details.”

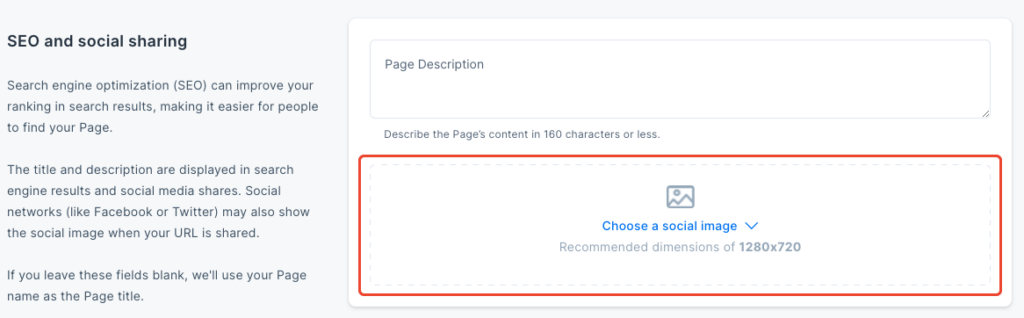
Step 3. Scroll down to “SEO and social sharing.” Drag and drop your thumbnail to the rectangle with the dotted gray border or click on “Choose a social image.”

Your thumbnail should have dimensions of 1280×720 pixels (that’s 1280 pixels wide and 720 pixels tall).
Miscellaneous Meta Tags
Some ad platforms and webmaster tools, such as Facebook Ads and Google Search Console, require you to prove ownership of your website by adding meta tags to the <head> section of the home page.
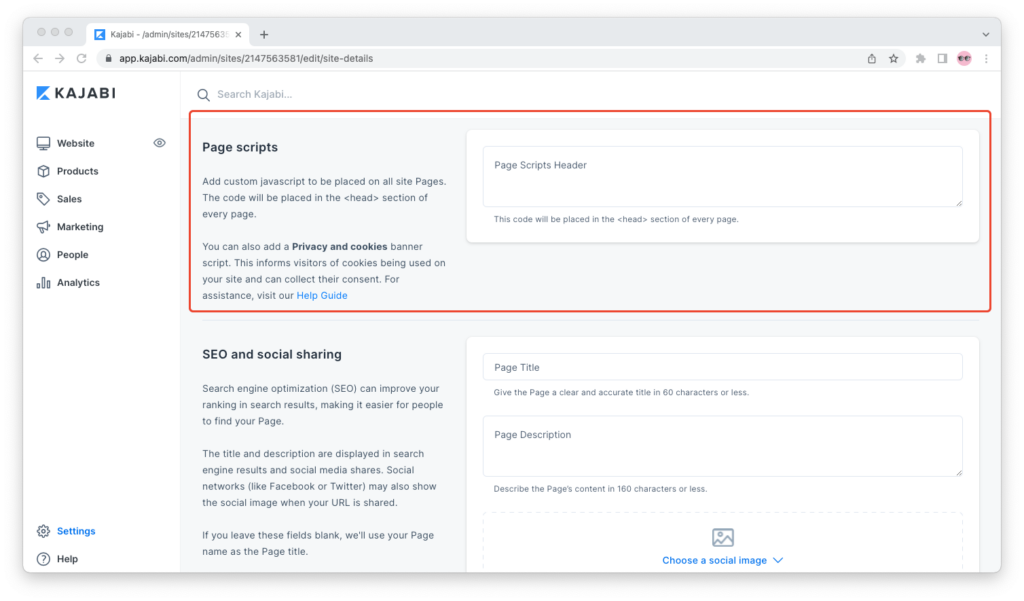
To add a meta tag other than meta title and meta description to your Kajabi website’s header, go to “Settings” > “Site Details” and scroll down to “Page scripts.” Paste the meta tag into the “Page Scripts Header” text box, then scroll to the bottom of the page and hit “Save.”

Once you’ve pasted the code and saved the settings, you can go to the platform or tool that required it and begin the verification process. You should be able to do this straight away, without having to wait.
Here, you can also add the code snippets for your cookie banner, tag manager, or any other third-party tools that require you to insert a script into your Kajabi website’s <head> section.
If one or more scripts are already there, make sure to add the meta tag in a new line. (A line break will do; there’s no need to insert an empty line between two adjacent code snippets.)
Keep in mind that the tags implemented here will show up on all pages of your Kajabi website.

